使用Markdown做笔记
Made by Mike_Zhang
Unfold Markdown Topics | 展开Markdown主题 >
Intro
导语
作为学生,你平时用什么方式、什么工具做笔记和总结归纳呢?
相信有很多方式,包括传统的纸笔,平板加手写笔,电脑文本输入。并辅以一些文本软件,比如Word文档,WPS,记事本,Notability,GoodNotes等。
- 对于手写笔记,包括纸笔和平板:
- 其能够非常灵活地记录笔记,能够圈圈画画,加入各种形状和图画;
- 但是不利于内容的整理、修改、排版、搜索和分享。
- 对于一般的电脑文本输入,如Word文档、WPS、记事本等:
- 其能够更加高效地输入文本,有丰富的排版样式,方便的搜索和分享。还可以插入各种媒体文件;
- 但是有时过多的功能和排版样式会打扰内容的整理,产生一些意料之外的效果,如,行间距,字体大小,缩减,图片位置等。常常遇到各种元素互相打架的情况,导致排版混乱。
我认为,记笔记应该更加注重于内容本身,并且能够高效并方便地展示逻辑关系,而不是需要花很多时间在排版的设置上。
而Markdown是我认为很适合做笔记的工具。
使用Markdown做笔记,你能够:
- 专注于笔记的内容和内在逻辑;
- 高效、简介、规范地输入笔记、排版并整理逻辑;
- 简单并少量的语法;
- 代码、数学文本、媒体文件、图标的输入和展示;
- 快捷的搜索;
- 能够导出多种格式的文件,如PDF、Word、HTML等,便于分享。
所以说了半天,Markdown是什么?
1. Introduction of Markdown
1. Markdown简介
Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML) (JOHN GRUBER).1
Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。
- 实际上,通过Markdown输入的文本以及语法,最后都是会转换成HTML格式并渲染在页面上。因此Markdown预设了文本的大小,颜色,字形,行间距,格式等。并提供了不同的标题层级,列表,引用,链接,图片,表格,代码块等语法,而且都可以很方便的通过语法表示。
所以,如何使用?
2. Usage of Markdown
2. Markdown使用
以我日常使用Markdown作笔记的流程为例,介绍Markdown的使用。
2.1 Preparation
2.1 前期准备
- 一台电脑;
- 下载并安装Visual Studio Code。作为Markdown的编辑器,来输入Markdown文本以及预览效果;
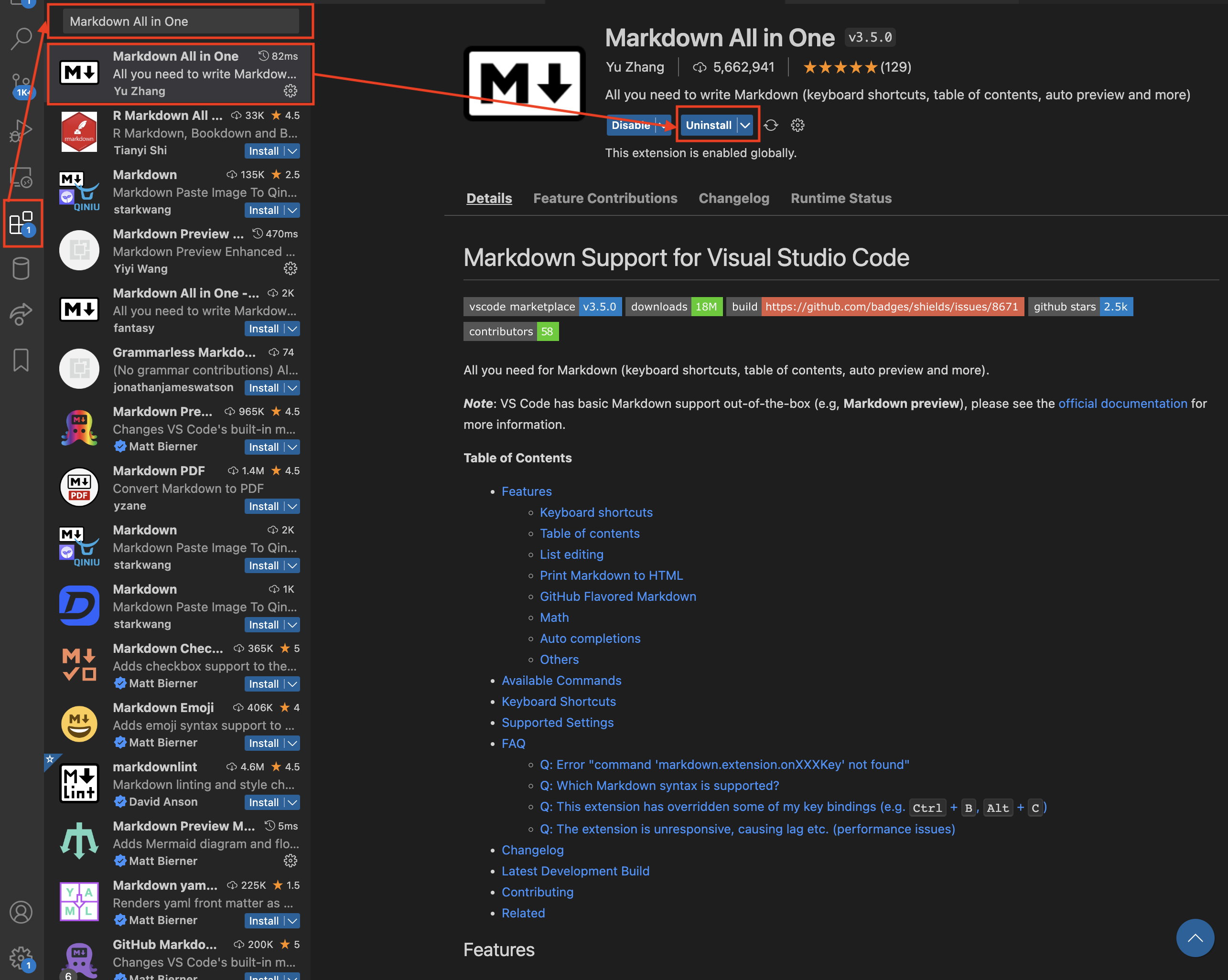
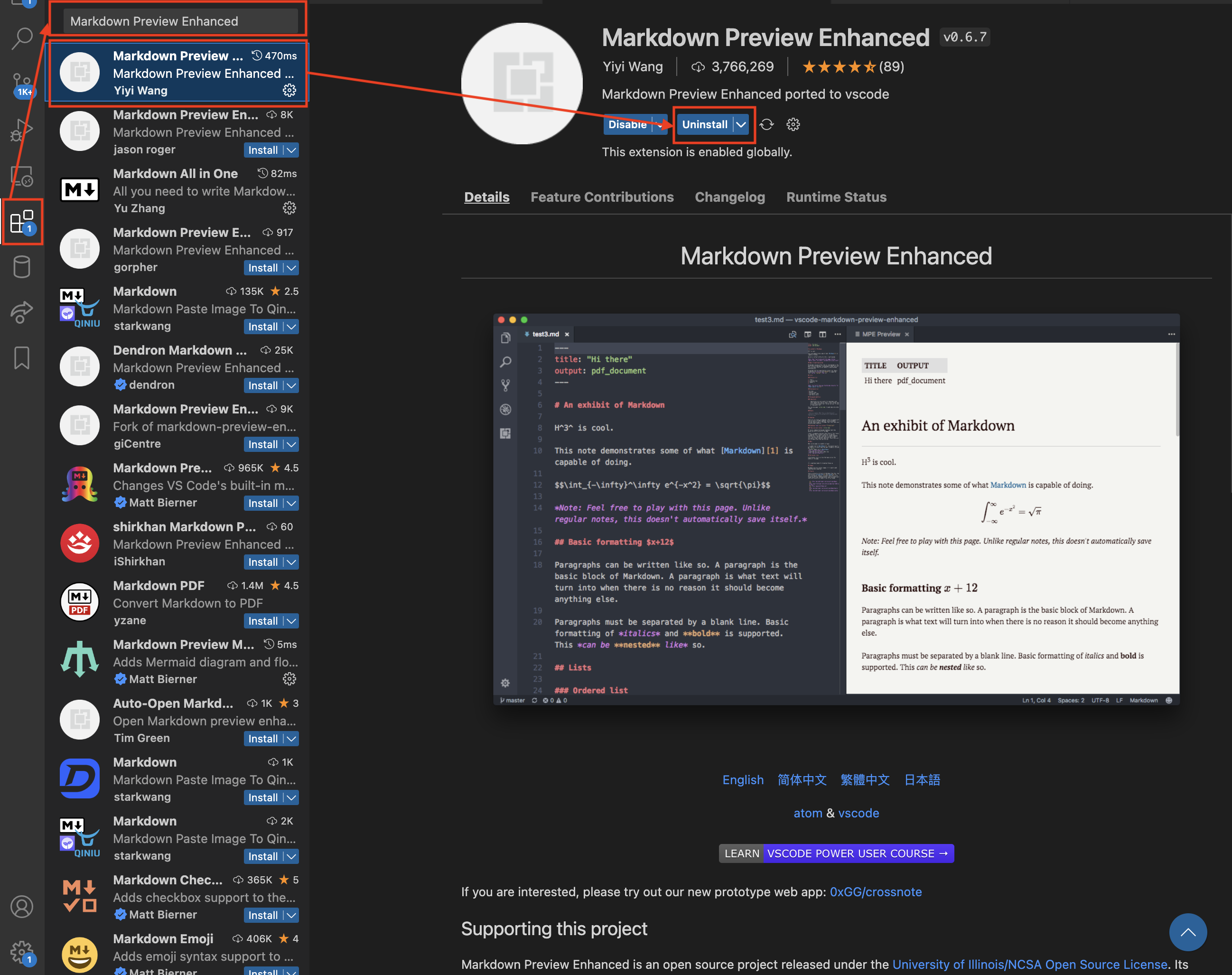
- 在Visual Studio Code中安装Markdown All in One以及Markdown Preview Enhanced插件,提供更加快捷的语法输入和更好预览效果。2
- 在Visual Studio Code的拓展菜单中搜索以上两个插件并安装,如图:


最后,新建一个文件夹,用来存放Markdown文本和媒体文件,例如”take-note-by-markdown”。
2.2 Take Note
2.2 开始使用Markdown
前期准备工作完成,现在开始使用Markdown。
1.打开Visual Studio Code,打开”take-note-by-markdown”文件夹;
- 文件>打开文件夹>选择”take-note-by-markdown”文件夹>打开
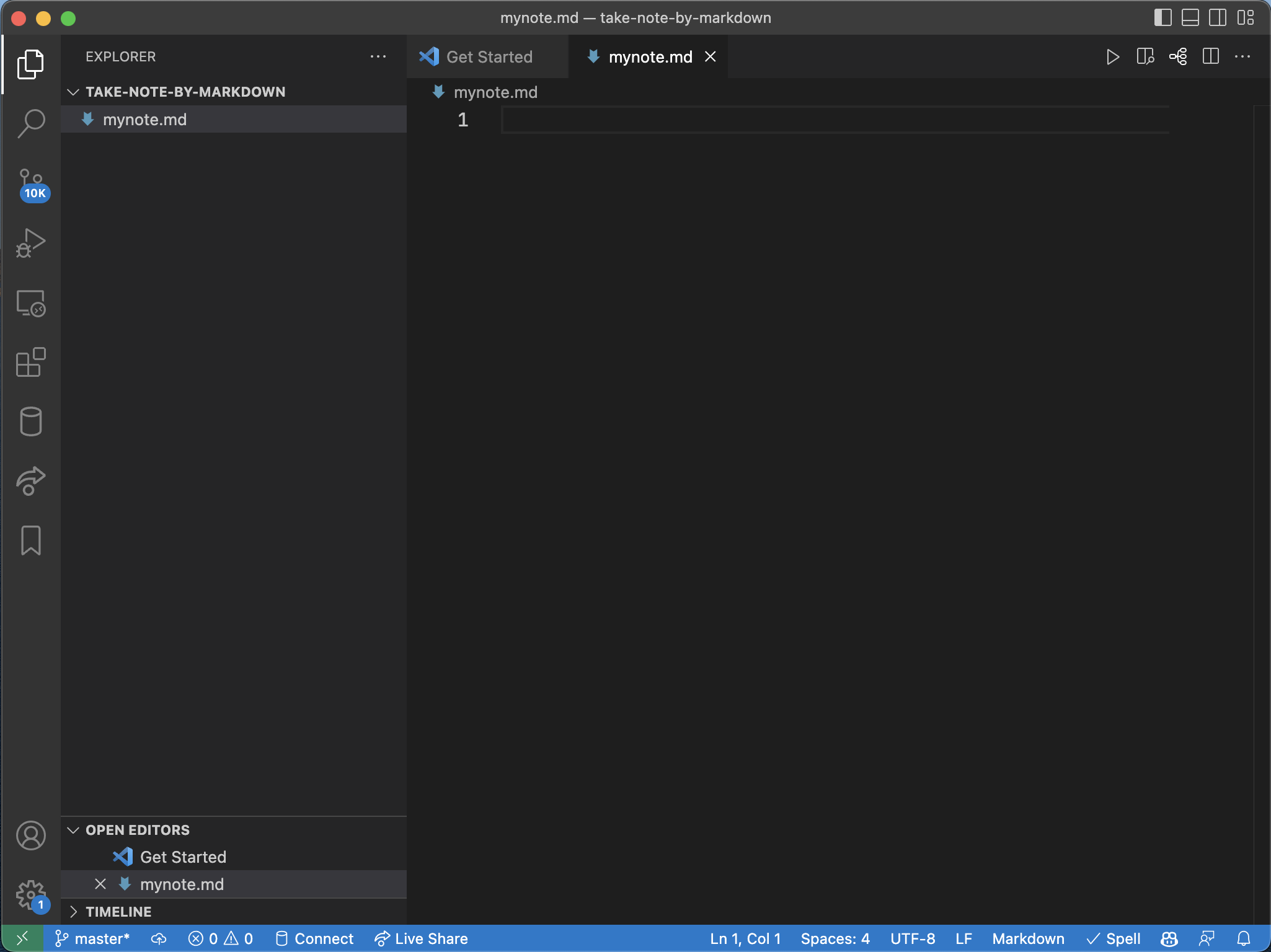
2.新建一个Markdown文本文件,例如”mynote.md”;
- 注意:文件名后缀必须为”.md”;
- 文件>新建文件>输入”mynote.md”并回车;
- 新建文件如图:

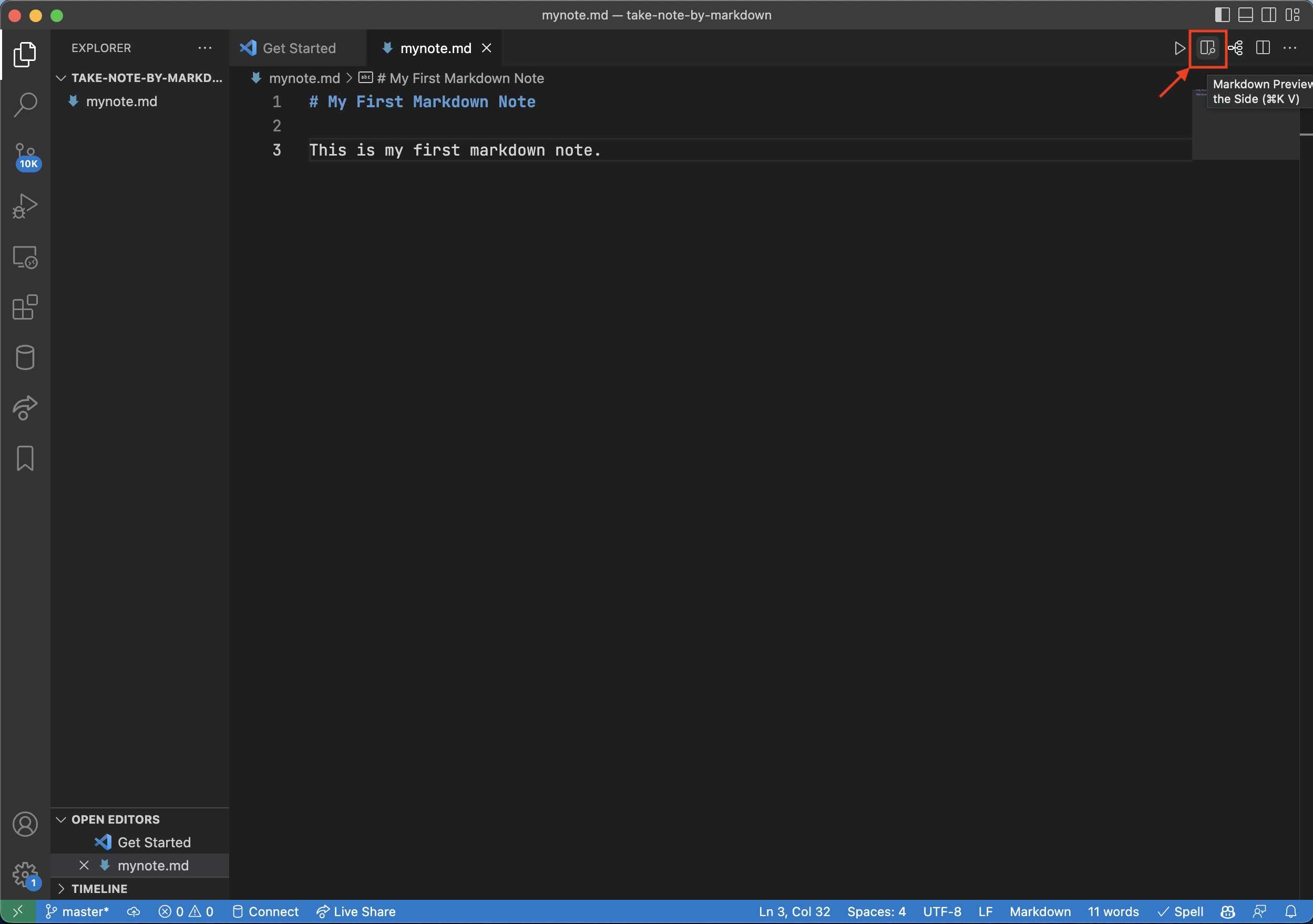
3.在窗口中输入以下文本:
1 | |
4.点击右上方按钮预览文本效果,如图:

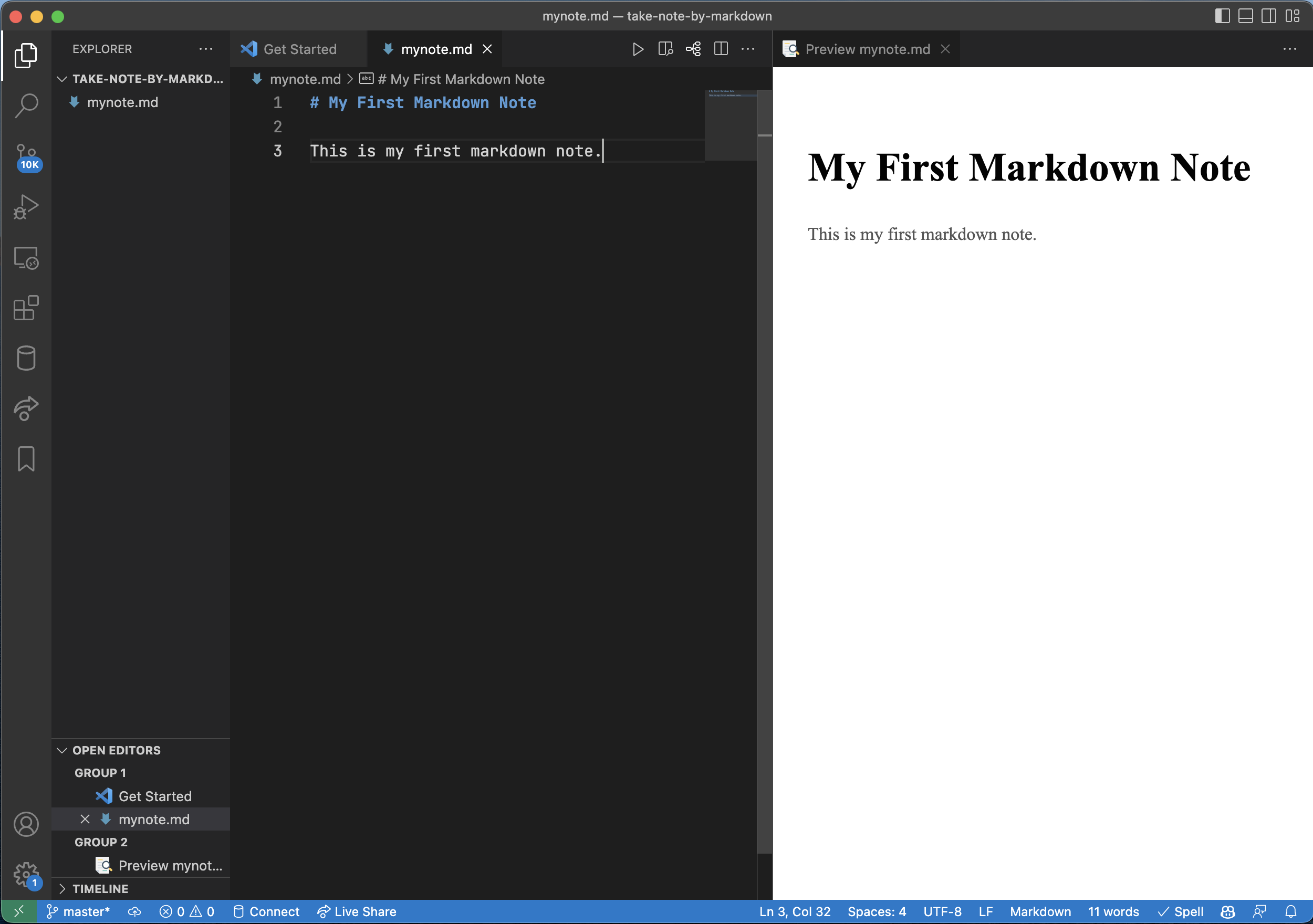
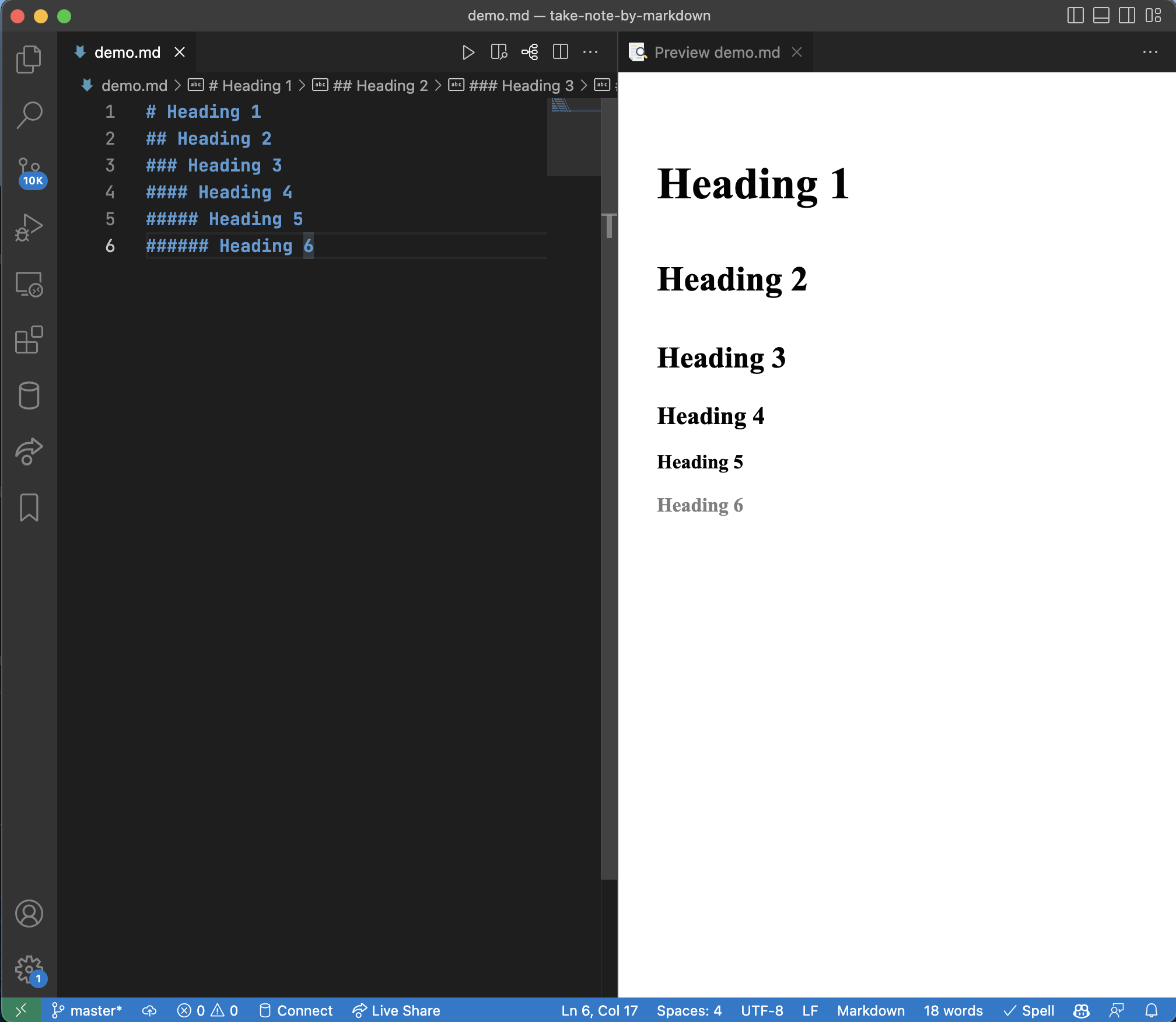
5.即可看到文本的预览效果,如图:
- 左侧为Markdown文本,可以编辑;
右侧为Markdown文本的预览效果,可以实时预览;

至此,你已经掌握了Markdown的最基本使用方法。
- 你输入特定语法的文本,Markdown会自动转换成特定的格式。
- 如上图中,你输入的一个井号(
#),Markdown会自动转换成一级标题格式,不加任何标志则为普通文本。
- 如上图中,你输入的一个井号(
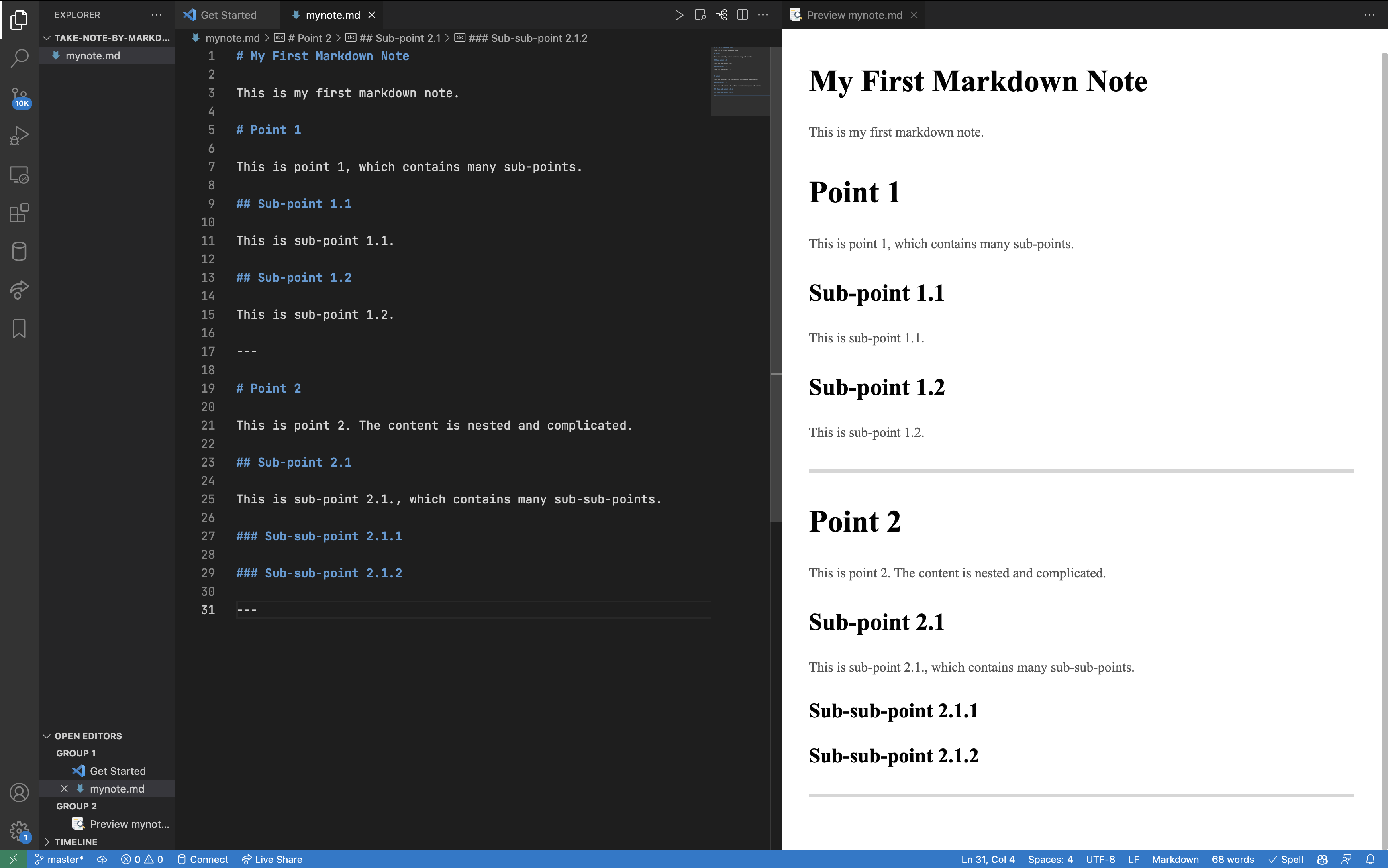
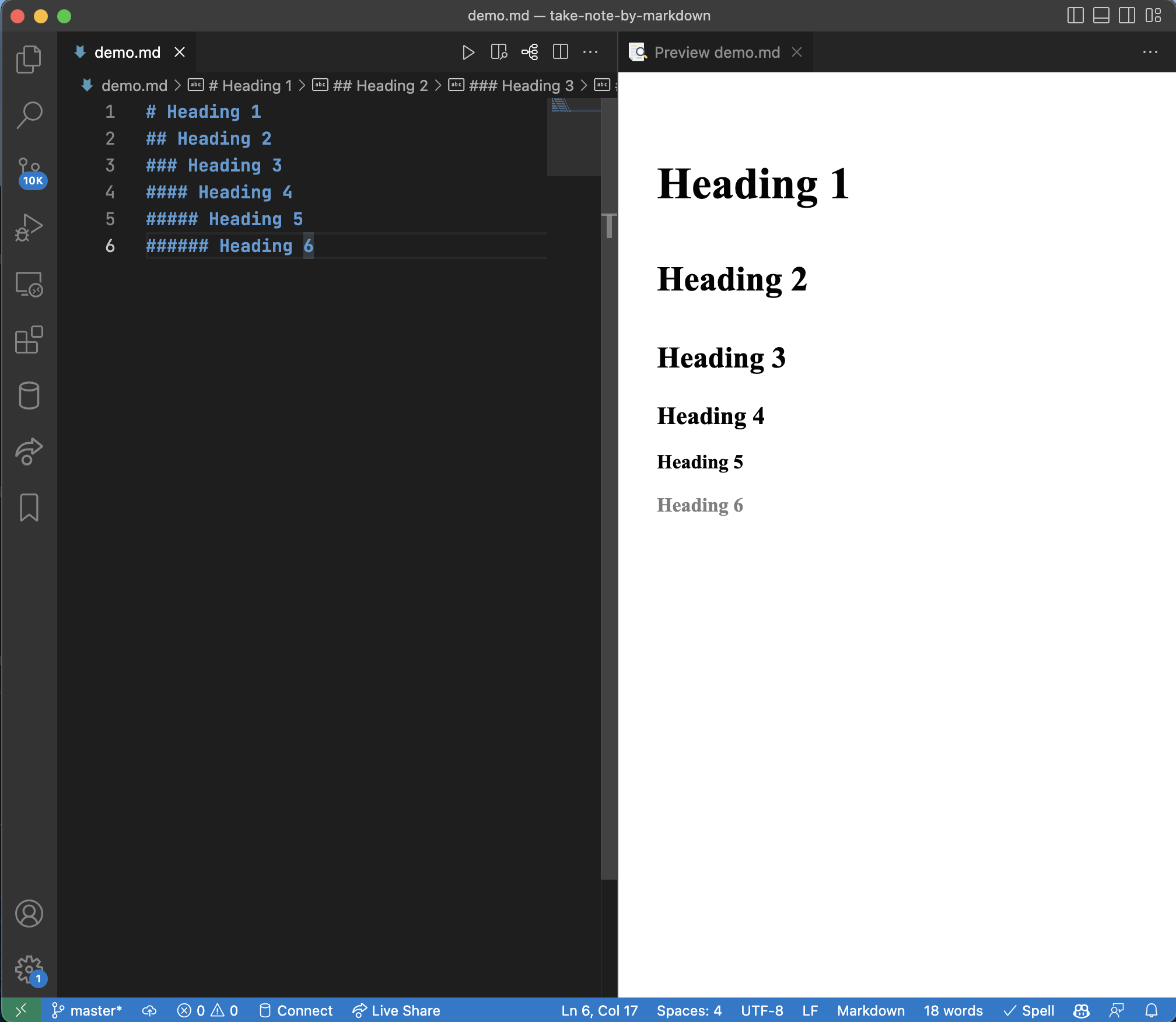
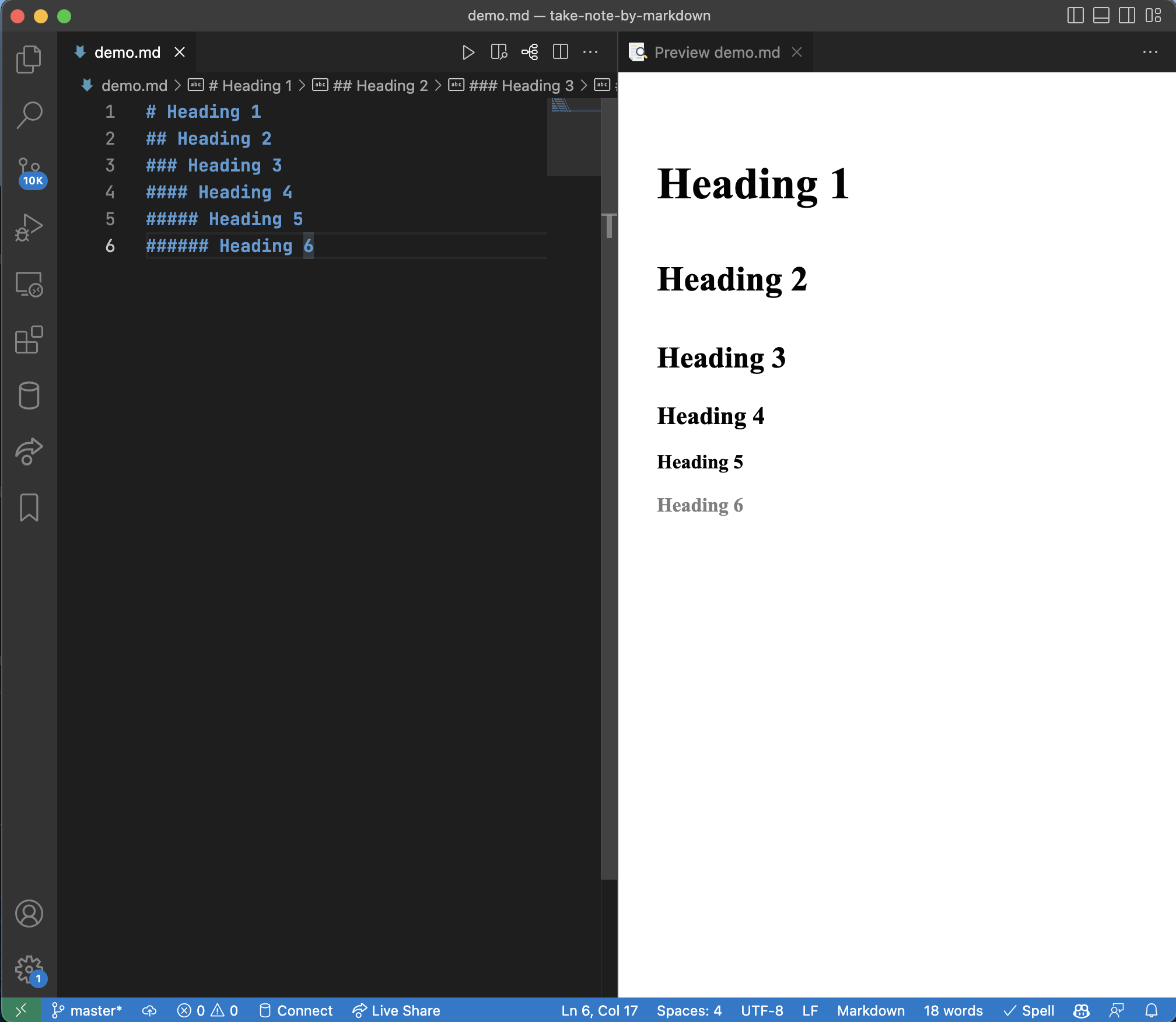
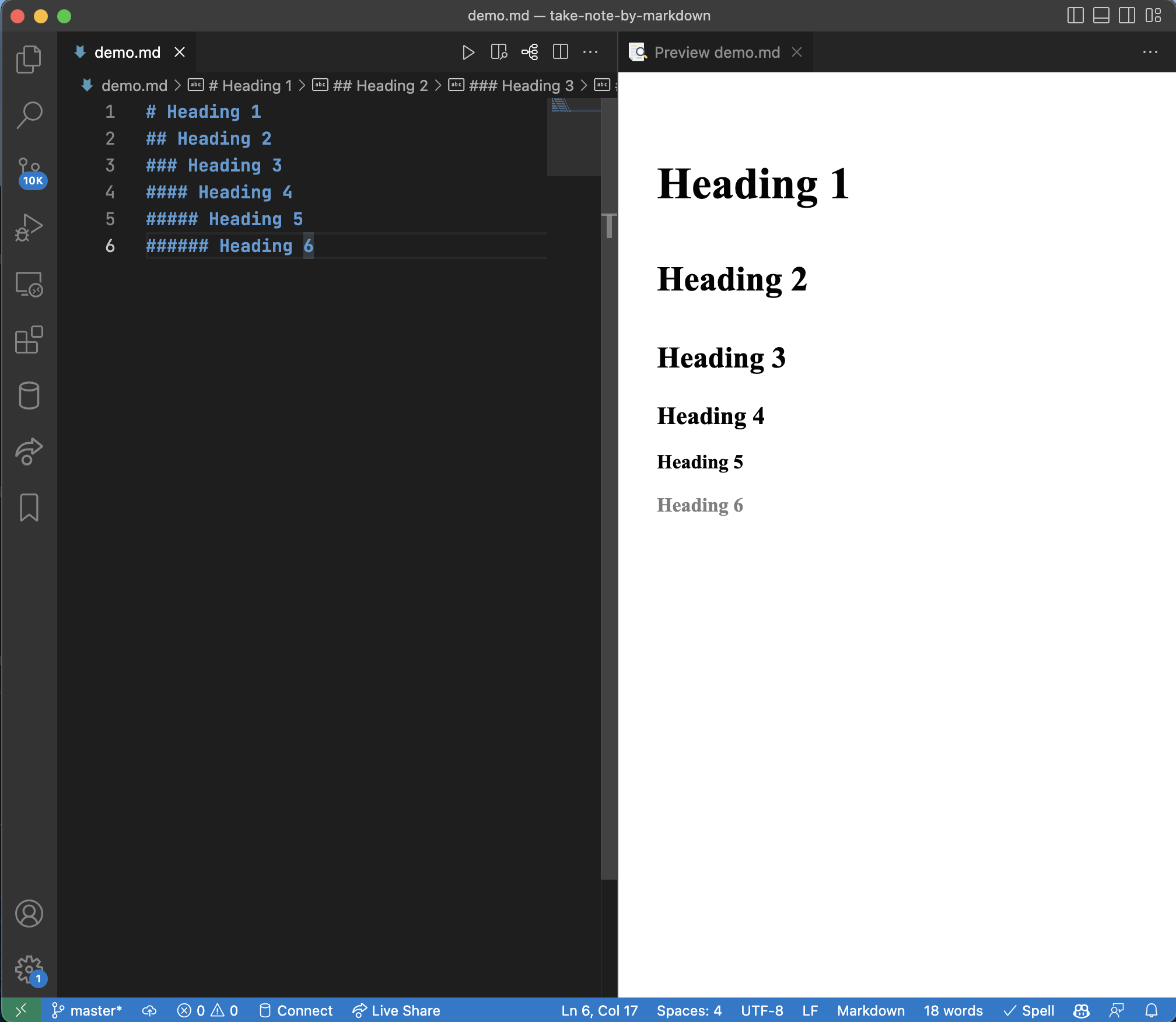
重复以上类似步骤,可以达到下图的效果,方便整理多层次学习笔记:

2.3 Share and Export
2.3 分享以及导出
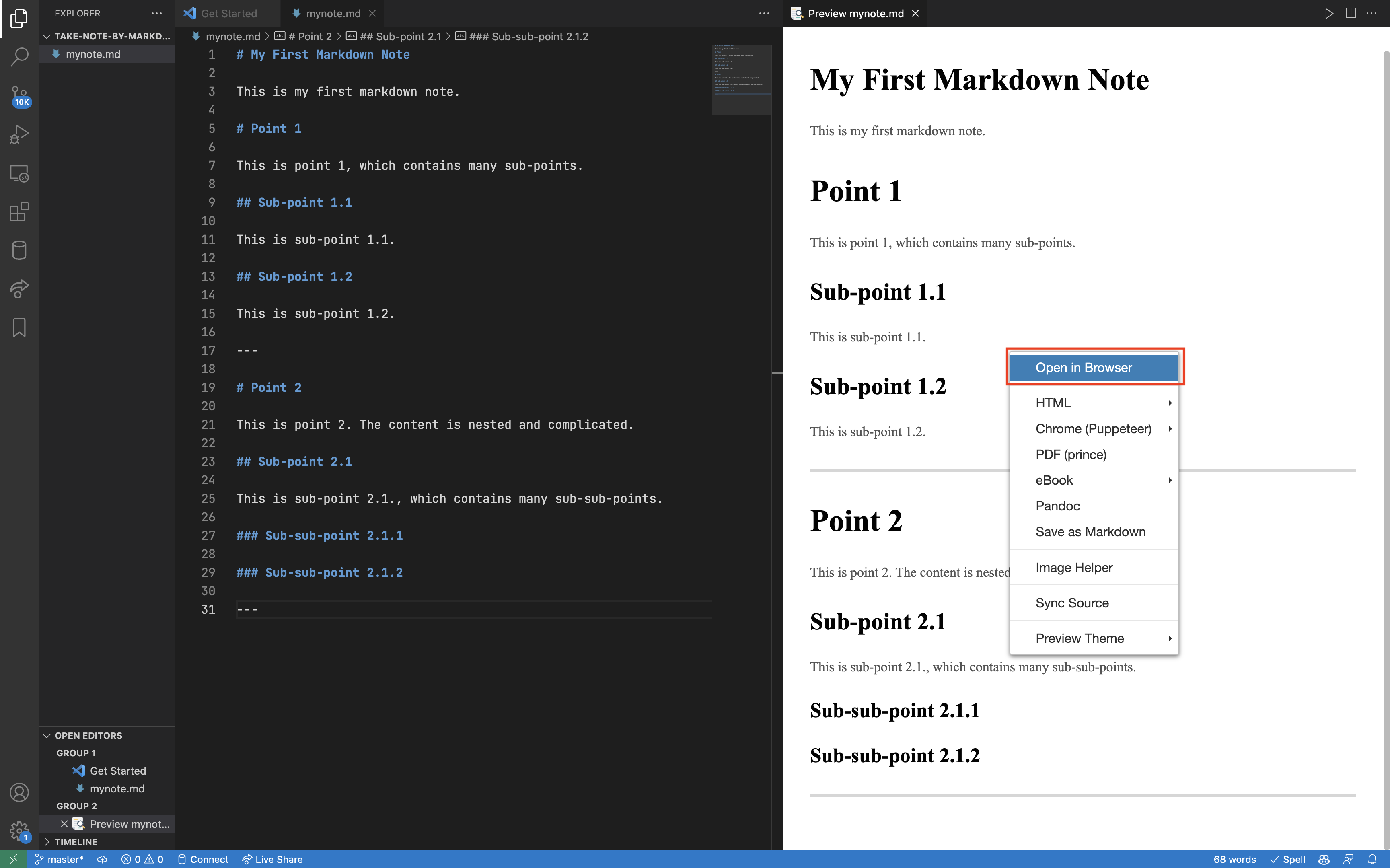
1.在右侧预览窗口上,右键,选择”Open in Browser”,如图:

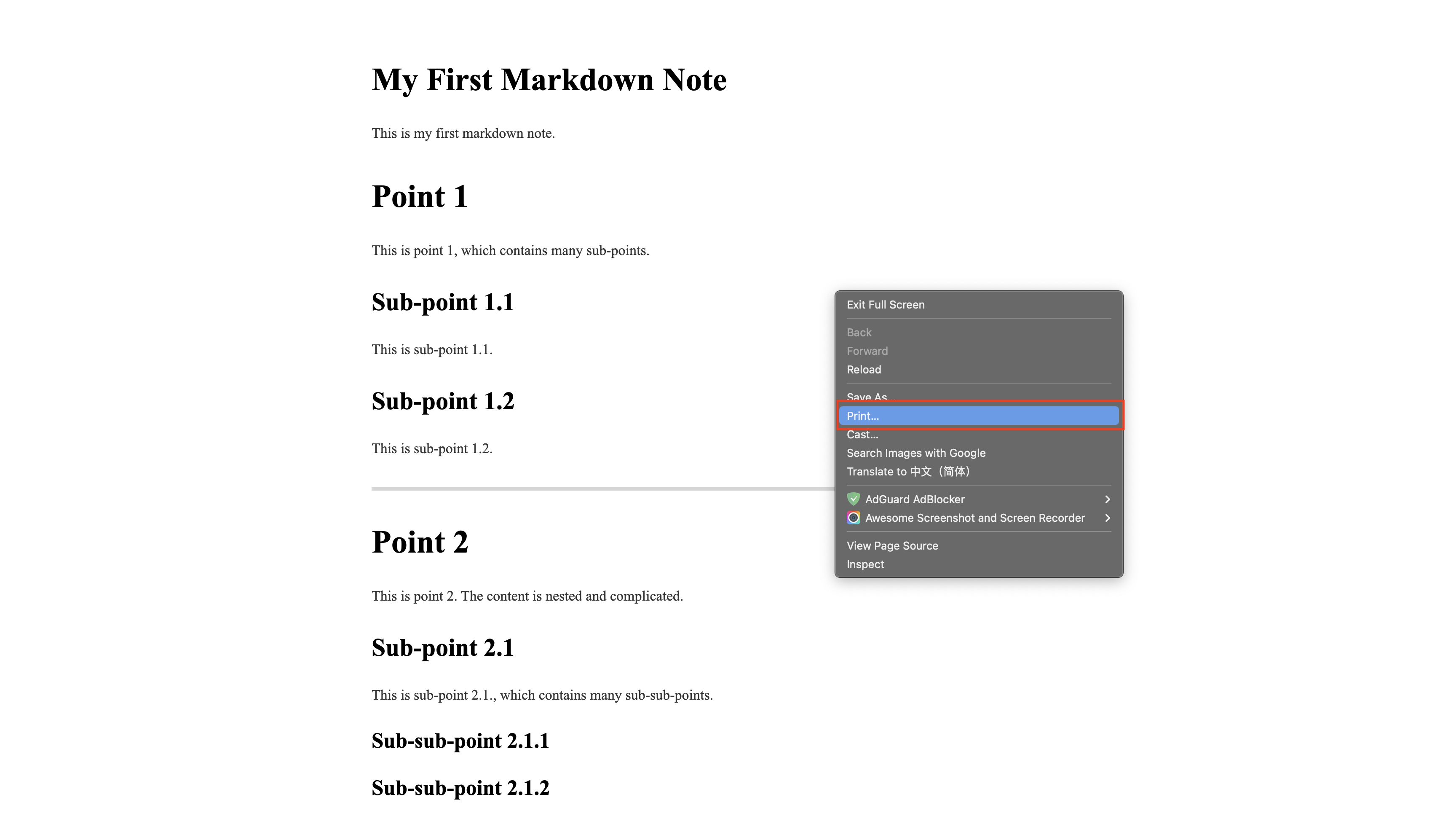
2.即可在浏览器中打开预览效果。右键,选择”打印”,即可导出为PDF格式,或者其他格式,如图:

2.4 Table of Contents
2.4 目录
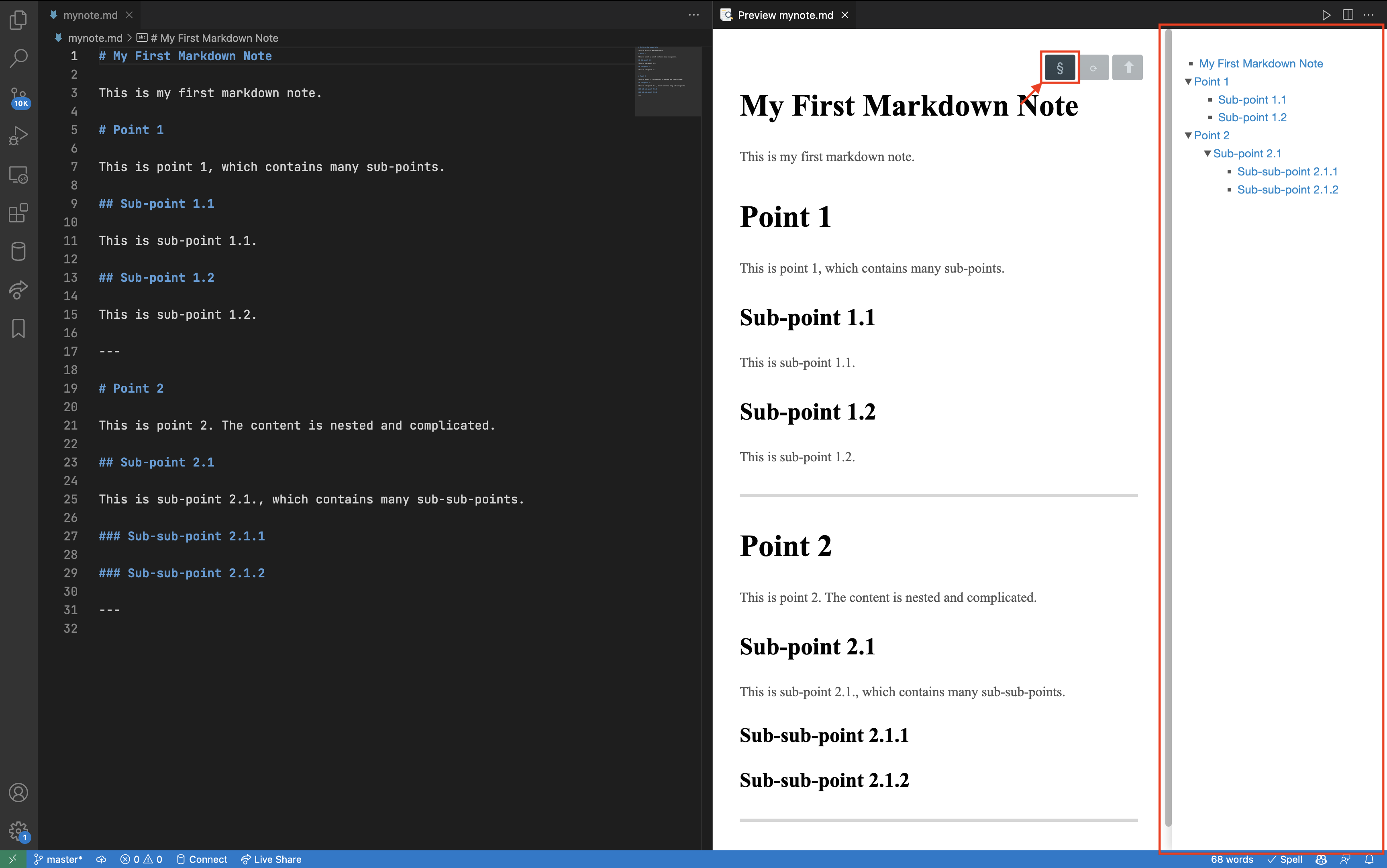
上文提到的插件Markdown Preview Enhanced提供了目录侧边栏,方便查找和定位。如图:
- 点击预览界面右上角的按钮即可显示目录侧边栏:

2.5 Search
2.5 搜索
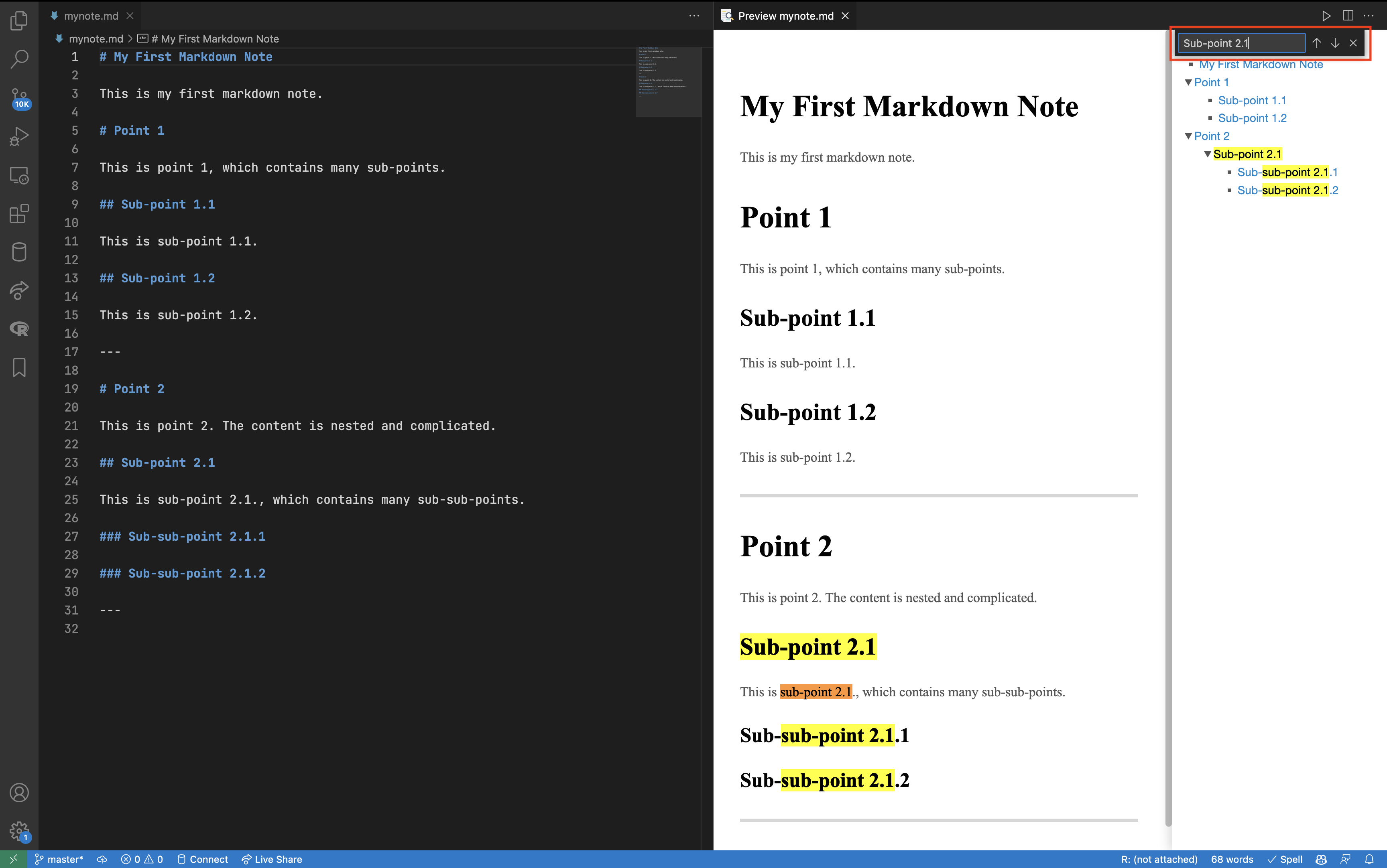
可以按下Ctrl+F或CMD+F即可搜索文本,如图:

以上介绍了Markdown的基本使用方法。
Markdown还提供了很多简单又实用的语法,来帮助你快速地排版以及实现多种格式的文本、图片、表格、公式等。下面介绍一些常用的语法。
3. Markdown Basic Syntax
3. Markdown基本语法
Markdown的作者John Gruber并没有给出一套完善的语法规则,以下介绍的语法规则是基于CommonMark3所规定的Markdown的语法规则。
3.1 Heading
3.1 标题
- 一级标题:在文本前加一个
#; - 二级标题:在文本前加两个
#; - 以此类推,最多支持六级标题;
#和标题文本之间要有一个空格;
- 例如:
1 | |
- 效果:

3.2 Bold and Italic
3.2 粗体和斜体
- 斜体:在文本前后各加一个
*; - 粗体:在文本前后各加两个
*; - 粗斜体:在文本前后各加三个
*;*和文本之间不能有空格;
1 | |
效果:
italic
bold
bold & italic注意:
*和文本之间不能有空格;- 拓展插件Markdown All in One2可以在编辑器中直接使用快捷键
CMD+B、CMD+I来实现粗体、斜体的效果。
3.3 Link
3.3 链接
- 链接格式:
[链接文本](链接地址);
1 | |
效果:
- 点击即可跳转到链接地址。
3.4 Image
3.4 图片
- 图片格式:
;- 图片地址可以为本地图片地址,也可以为网络图片地址;
1 | |
效果:


3.5 Blockquote
3.5 引用
- 引用格式:在文本前加一个
>,并空格; - 可以嵌套引用。
1 | |
效果:
This is a blockquote.
This is a blockquote.
This is a sub-blockquote.
3.6 List
3.6 列表
- 无序列表:在文本前加一个
-,并空格; - 有序列表:在文本前加一个数字,后面加一个
.,并空格; - 可以嵌套列表。
1 | |
效果:
- Item 1
- Item 2
- Item 3
- Item 3a
- Item 3b
- Item 3b1
- Item 3b2
- Item 3c
- Item 4
1 | |
- 效果:
- Item 1
- Item 2
- Item 2-1
- Item 2-2
- Item 3
3.7 Horizontal Rule
3.7 水平线
- 水平线格式:三个
-(数字键0和=键中间的键);
1 | |
效果:
3.8 Code
3.8 代码
- 行内代码:在文本前后各加一个` (反引号,数字键1左边的键);
- 代码块:在文本前后各加三个`。
- 在三个`后指定语言,以便高亮显示。
1 | |
效果:
true1
2
3public static void main(String[] args) {
System.out.println("Hello World!");
}
以上为Markdown的基本语法,请参考Markdown Reference。
一些开发者为Markdown添加了更多的特性,使其更加强大,比如我们所用的Markdown Preview Enhanced。
4. More Features
4. 更多特性
Markdown Preview Enhanced提供了很多特性,详情请参考Markdown Preview Enhanced - 扩展的语法。
以下为几个常用的特性。
4.1 Table
4.1 表格
- 表格格式如下:
1 | |
- 第一行为表头,第二行为分割线,第三行开始为数据;
- 每一行数据用
|分隔; - 分割符为单元格对齐方式,
-为居中对齐,:-为左对齐,-:为右对齐;
- 每一行数据用
- 效果:
| 表头11111 | 表头22222 | 表头33333 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
4.2 Task List
4.2 任务列表
- 任务列表格式如下:
[x]显示为选中[]显示为未选中
1 | |
- 效果:

4.3 Html Image
4.3 Html 图片
Markdown 默认的图片语法并不提供图片的尺寸调整,但是可以通过 HTML 语法来实现。
- 语法如下:
src为图片路径,width为图片宽度;- 可以使用
<center>标签来居中图片。
1 | |
- 效果:


Outro
结语
本文介绍了Markdown的基本语法,以及一些常用的拓展。并演示了如何用VSCode配合插件来编写Markdown文档,以及查找和分享。
Markdown提供了简单又高效的文档编写方式,让我们能够更加专注于内容和逻辑本身,不用对排版以及各种细节操心。同时,各种Markdown插件、解析器以及对Html的支持,使得Markdown又有很高的拓展性和可自定义性。最后,Markdown还可以导出多种格式,方便多场景的使用,也便于分享。
多多尝试使用Markdown作笔记,希望大家总结出适合自己的Markdown作笔记方式。
以下为我用Markdown作的笔记:
你现在用什么方式作笔记呢?欢迎在下方评论区分享。
References
引用
1. “Daring Fireball: Markdown,” Daringfireball.net, 2019. https://daringfireball.net/projects/markdown/ (accessed Feb. 03, 2023). ↩
2. “Markdown All in One - Visual Studio Marketplace,” marketplace.visualstudio.com. https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one (accessed Feb. 03, 2023). | “Markdown Preview Enhanced,” shd101wyy.github.io. https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/ (accessed Feb. 03, 2023). ↩
3. “CommonMark,” commonmark.org. https://commonmark.org/ (accessed Feb. 03, 2023). ↩
原创文章,转载请标明出处
Made by Mike_Zhang