在Hexo中用Markdown通过阿里云OSS添加视频文件
Made by Mike_Zhang
相关文章:
在Hexo中用Markdown添加网络或本地视频以及GIF动图
因上传过大文件而导致hexo部署时Spawn failed报错的解决方法以及注意事项
在Hexo中用Markdown通过阿里云OSS添加视频文件
在我之前的文章在Hexo中用Markdown添加网络或本地视频以及GIF动图中介绍了如何在Blog中用Markdown添加本地视频或者网络视频. 但是都有限制: 本地视频受限于git, 能够上传的文件体积很小, 并且上传过大文件会引发错误; 网络视频需要用户先把视频上传到视频平台 (如: bilibili, 优酷等) 才能添加到网站中, 并且视频分辨率不高.
于是, 我想到把视频放到云服务器中, 再让网站直接访问, 这样不必通过git上传文件, 也可以获取原来的画质. 我在升级我的blog2.0时, 购买了阿里云的云服务器, 于是我想到可以用阿里云的OSS (Object Storage Service), 即对象存储来实现视频文件的添加.
查看阿里云官方对OSS的介绍
把文件上传到OSS, 获取URL, 再把URL添加到文章中, 即可在文章中添加文件, 如: 视频、图片、音乐等.
开通对象存储OSS服务
先在阿里云官网注册一个账号 (若有可以跳过).
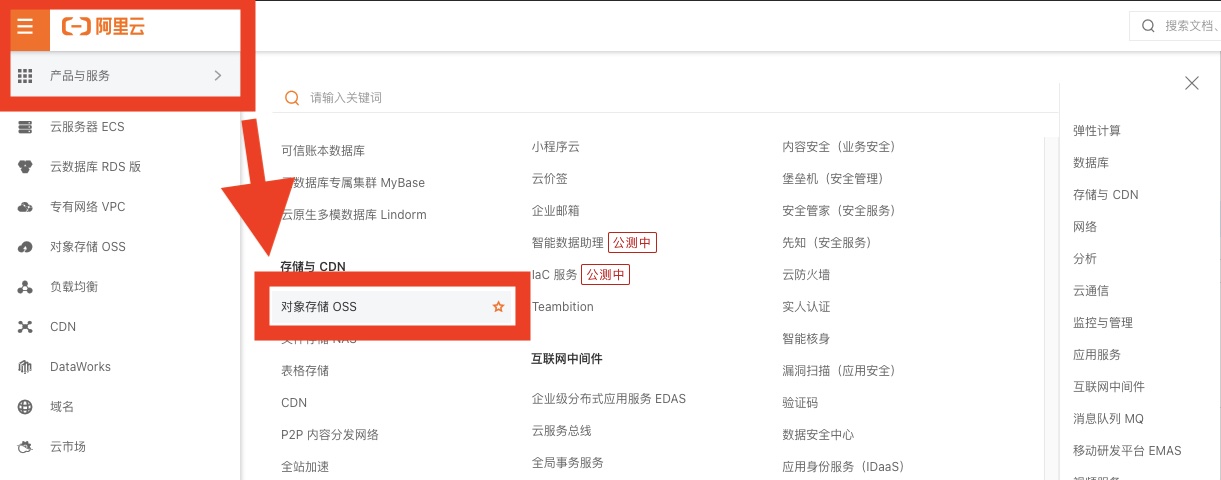
并在左侧产品与服务菜单栏中找到对象存储OSS, 点击即可进入开通页面.

创建Bucket并上传文件
Bucket是存放对象的容器, 可以存入文档, 照片, 视频等文件.
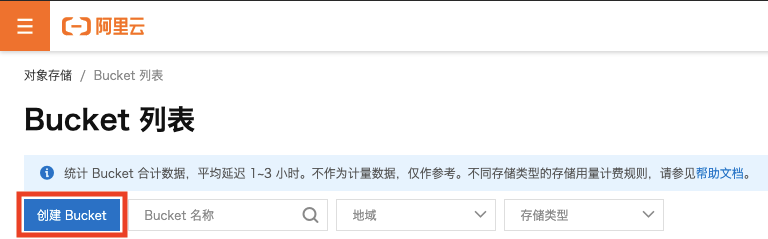
1.OSS服务开通后, 进入OSS页面, 点击左侧创建Bucket按钮:

2.填写Bucket名称, 存储类型选择标准存储, 读写权限选择公共读, 其他选项保持默认或根据需求修改, 最后点击确认:

现在, Bucket已经创建完成.
3.上传文件
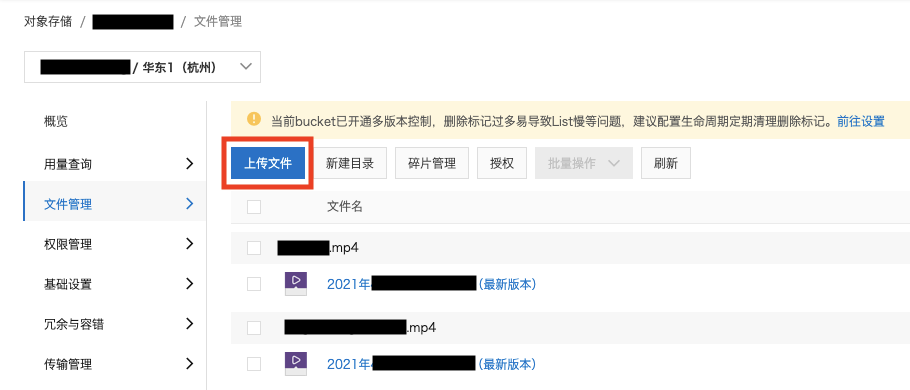
点击创建好的Bucket名称, 进入管理页面. 点击上传文件, 选择文件即可上传:

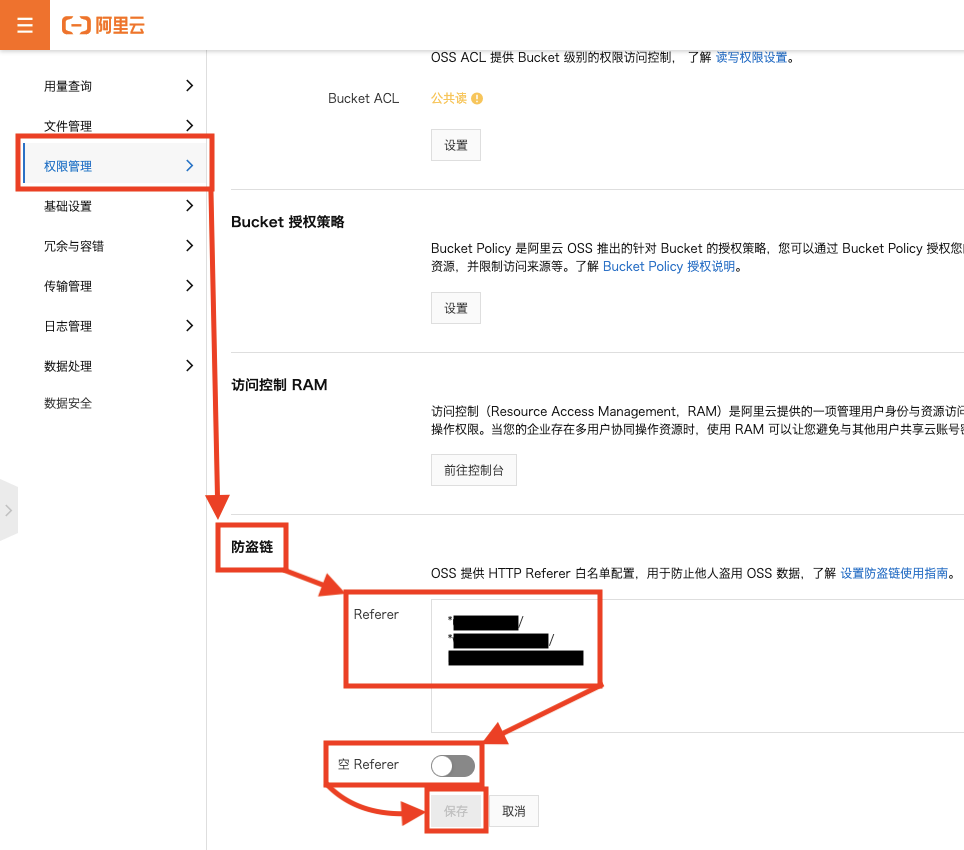
设置权限
为确保上传的文件添加到博客网站后不被盗用以及下载, 需要给OSS设置防盗链.
在左侧菜单栏选择权限管理, 找到防盗链, 在Referer一栏中填入你的blog域名, 记得在域名前加上“ ”, 以及在域名后加上“ / ”, 把权限扩大到blog网站的所有页面. 然后关闭空Referer选项, 最后点击*保存.

获取文件URL并添加相应代码到文章
点击上传到Bucket的文件名, 即可找到文件URL, 并复制.
添加以下代码到文章的Markdown中:1
2
3<video id="video" controls="" preload="none" allowfullscreen="true" position= "absolute" width="100%" poster="你的URL">
<source id="mp4" src="你的URL" type="video/mp4" >
</video>
把以上代码的两处你的URL替换成之前复制过来的文件URL.
效果如下:
( 视频来自我的文章: 用1000多行C++代码写给2021元旦的祝福-C++像素字实现方法 )
引用:
对象存储 OSS-阿里云
写在最后
不仅仅可以使用OSS来上传视频, 网站中的图片, 音乐等都可以通过OSS来展示. 这样可以减少本地服务器(我的电脑)的压力, 也可以提高访问速度. 之后会继续尝试.
最后,希望大家一起交流,分享,指出问题,谢谢!
原创文章,转载请标明出处
Made by Mike_Zhang