如何搭建简单的个人博客网站
Made by Mike_Zhang
授人以鱼不如授人以渔。
It is Ultra significant to teach people to Fish than to give people fish.
1 Introduction
简介
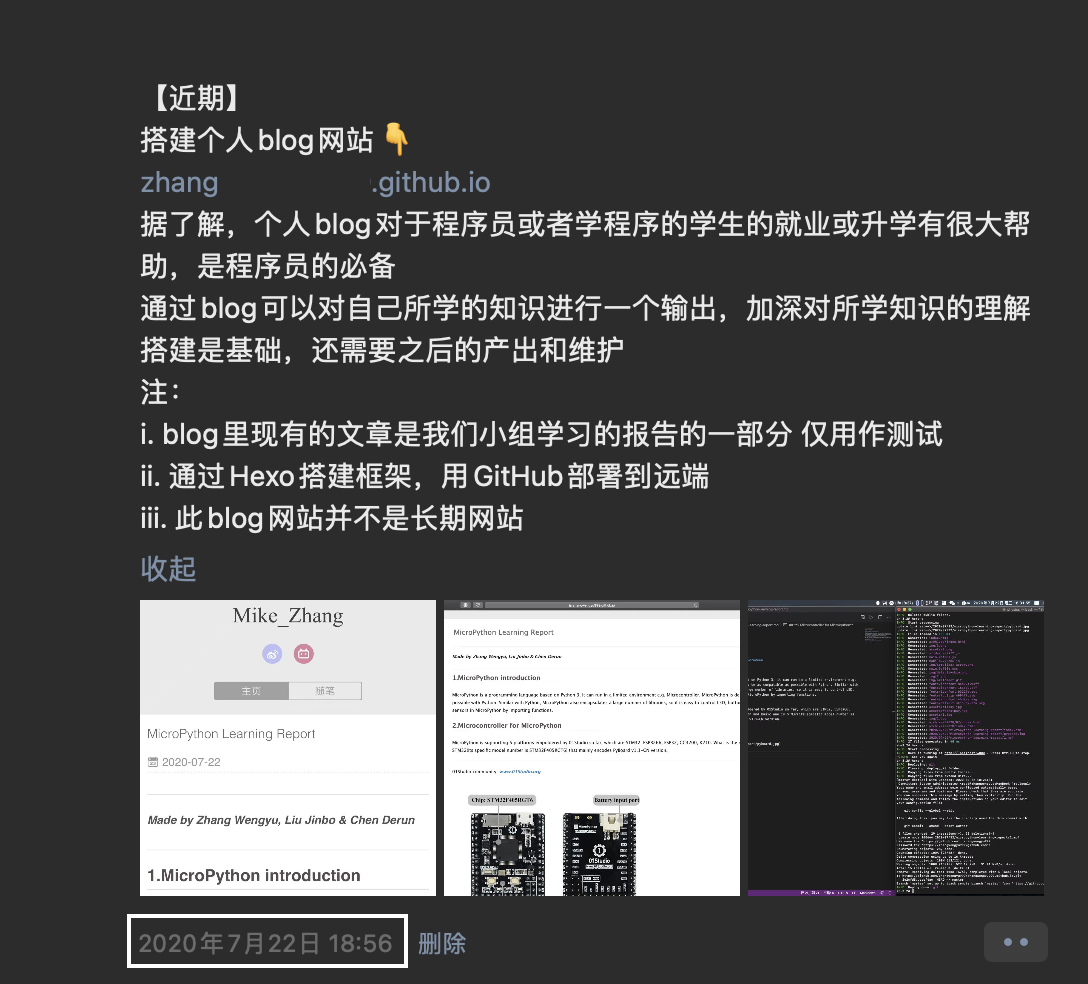
2020年暑假,是我在香港读副学士时的第一个暑假。在当时香港疫情防控措施下,我大多数时候都在寝室里,无意间了解到了个人博客网站。经过深入了解,我发现搭建一个博客网站可以记录我自学的过程,使学习有产出,形成正向反馈,并且还能学到有关前端,web开发等相关的知识。经过一段时间的摸索,我在2020年7月22日开发出了我网站的雏形,并发了一条朋友圈。

没过多久我就发表了我第一篇文章。
UltraFish这个博客网站已经建站快两年了,由最初的做什么都碰壁,每次总感觉自己学的知识不够,还有好几次想放弃维护这个网站,到后来一次次克服困难,总结经验,学到新知识,并能顺利的发表文章。也能收到亲朋好友的鼓励、建议以及意见,十分感谢。
到目前为止,我已经发表了45篇文章,开发了另一个附属网站UltraFish Plus,尝试了个人履历网页Wengyu ZHANG CV等。
这个过程确确实实让我收获颇多,能让我总结学到的知识,能发现自己的不足,能尝试新的东西,还能够把学到的知识得以应用。让我在没事的时候不空下来,保持学习,乐在其中。
因此,我想用这篇文章鼓励大家搭建这样一个博客网站,来激励自己学习。不管你是否由计算机背景,都可以尝试。当然不仅仅是搭建个人博客网站、知识库,这几篇文章也可以帮助你搭建一个个人简历、作品集的网站。
- 部署平台:
- Gitee,代码托管平台,在国内访问速度快,也可以选择GitHub等类似Git平台。
- 个人简历以及作品集(CV / Portfolio):
- PDF文稿;
- Markdown文稿;
- React-Bootstrap框架。
- 知识库:
- docsify框架。
- 博客网站:
- Hexo博客框架 + Fluid主题(与UltraFish相同)
这篇文章让你入门搭建个人博客网站,并使用Hexo博客框架,使用Gitee部署。
2 Install git Tool
安装git工具(若已经安装可跳过,可输入git --version验证版本号)
3 Build Blog Framework
搭建博客框架
3.1 Node.js Environment
搭建Node.js环境(若已经安装可跳过,可输入node -v验证版本号)
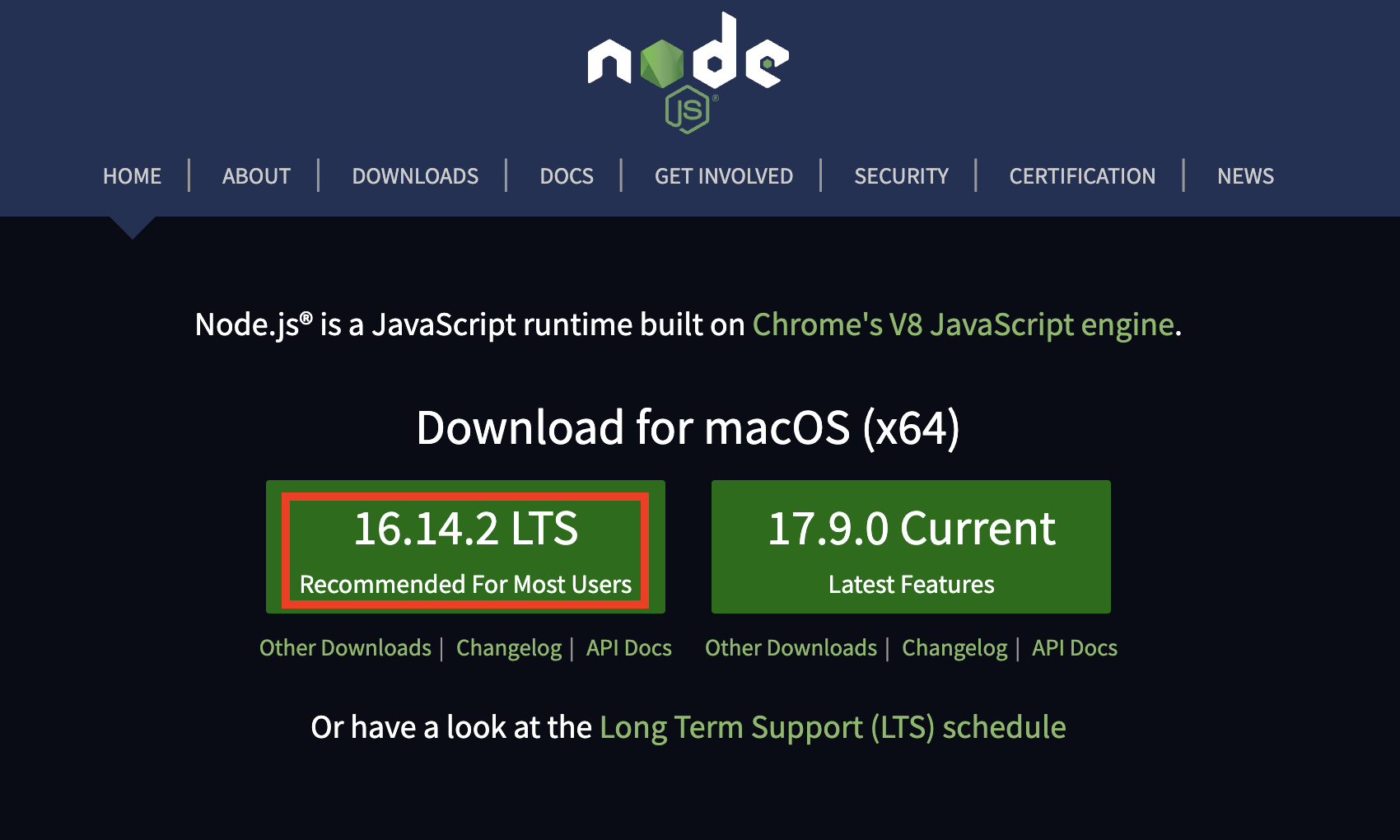
访问https://nodejs.org,下载LTS版本,并按照提示安装;

Mac用户打开终端,Win用户打开Cmd;
- 进入root用户,Mac用户输入
sudo su,并按照提示输入密码; - 输入
node -v,查看当前node版本,若能看到版本号,则说明Node.js安装成功; - 输入
npm -v,查看当前npm版本,若能看到版本号,则说明npm安装成功;
3.2 Build Hexo Blog Framework
搭建Hexo博客框架
可以参考Hexo官网的官方文档步骤。
- 可以选择使用Hexo官网提供的安装方法,但国内访问速度慢,推荐使用淘宝的安装器安装,如下;
安装淘宝的cnpm管理器:
1
npm install -g cnpm --registry=http://registry.npm.taobao.org输入
cnpm -v查看版本,若有版本号,则说明cnpm安装成功;使用cnpm安装Hexo:
1
cnpm install -g hexo-cli输入
hexo -v查看版本,若有版本号,则说明Hexo安装成功;去到你想放置博客文件夹的目录下,或者保持默认路径不变;
创建博客目录,此处用
blog-demo示例,可自行命名;1
mkdir blog-demo进入目录(Mac用户):
1
cd blog-demo使用Hexo初始化博客:
1
sudo hexo init若显示
INFO Start blogging with Hexo!,则说明博客初始化成功;在本地启动博客:
1
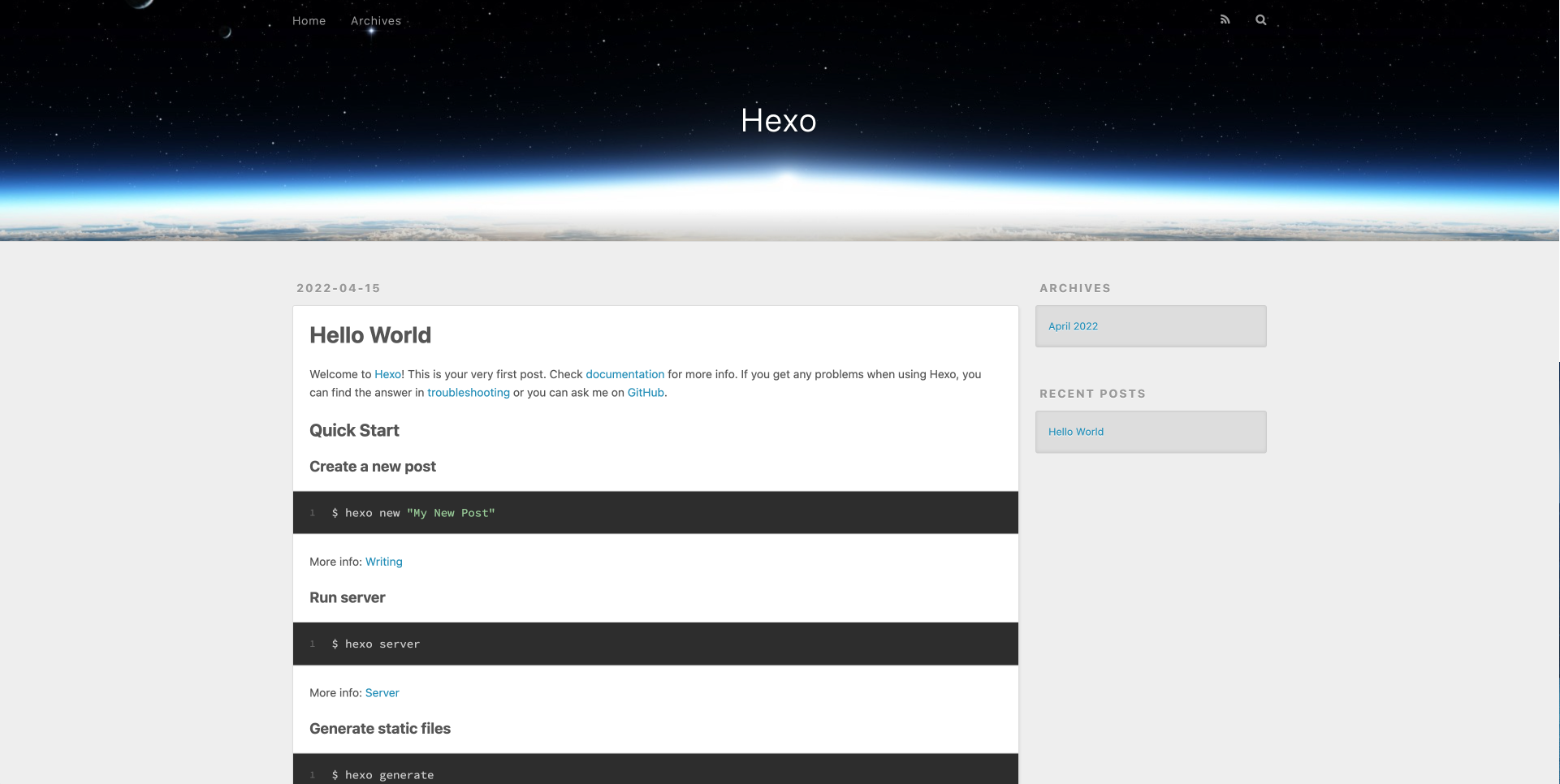
hexo s使用浏览器访问
http://localhost:4000,即可在本地浏览你的网站雏形:

- 回到终端按下
Ctrl + C,即可关闭本地浏览; - 至此,博客网站初步搭建完成,可以开始写博客文章了
4 Create Blog Article
写博客文章
- 继续前文的终端;
创建文章,如:”My first blog”,命令行中的文章名字不能有空格,可用
-连接各个单词:1
hexo new my-first-blog- 可以在
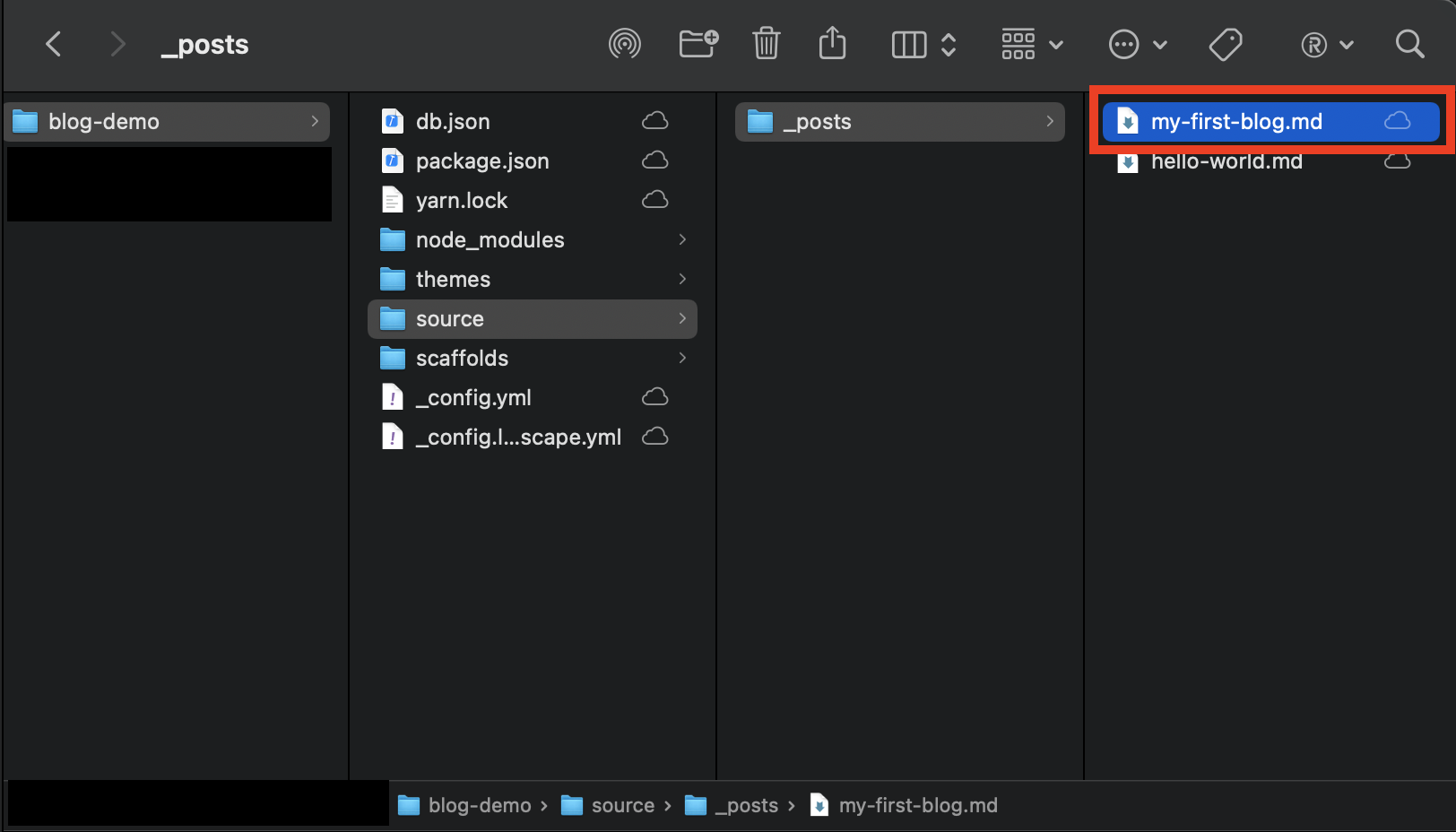
blog-demo/source/_posts目录下看到文章文件,为my-first-blog.md,为Markdown文件;

- 使用Markdown写文章;
- Markdown是一种轻量级标记语言,初学者可参考Markdown 指南。
- 修改
my-first-blog.md,例如:title处可修改为此文章的标题。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
---
title: My First Blog
date: 2022-04-15 22:34:39
tags:
---
# Topic 1
## Subtopic 1.1
XXX
---
# Topic 2
## Subtopic 2.1
XXX
## Subtopic 2.2
XXX
---
# References
保存此文章后,在终端输入
hexo g,使Hexo生成静态文件;再次输入
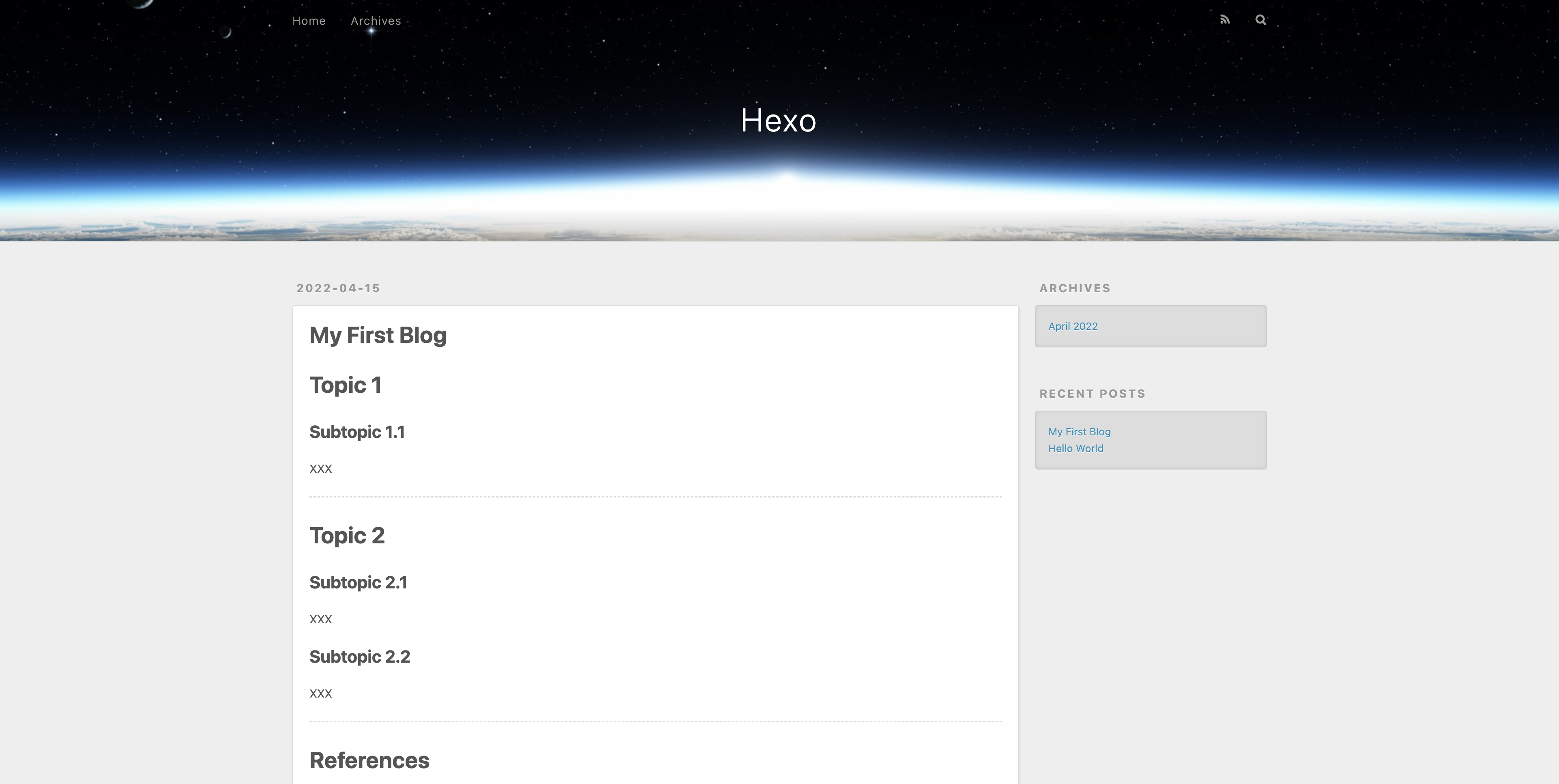
hexo s,即可在本地浏览你的网站雏形:

- 至此,你已经成功尝试发表了一篇文章,但只是发表在本地,接下来我们要把网站部署到远端,这样就可以在公网上看到你的博客了。
5 Deploy Blog to Gitee
部署博客到Gitee
注意:接下来部署到Gitee的步骤会使用到Gitee Pages,首次使用Gitee Pages需要申请,审核会在24小时內完成。
也可以选择使用GitHub,无需审核,但部署后在国内访问速度较慢,与Gitee部署步骤类似。
登录/创建Gitee账号:
- 点击访问 Gitee: https://gitee.com
- 登录/创建Gitee账号
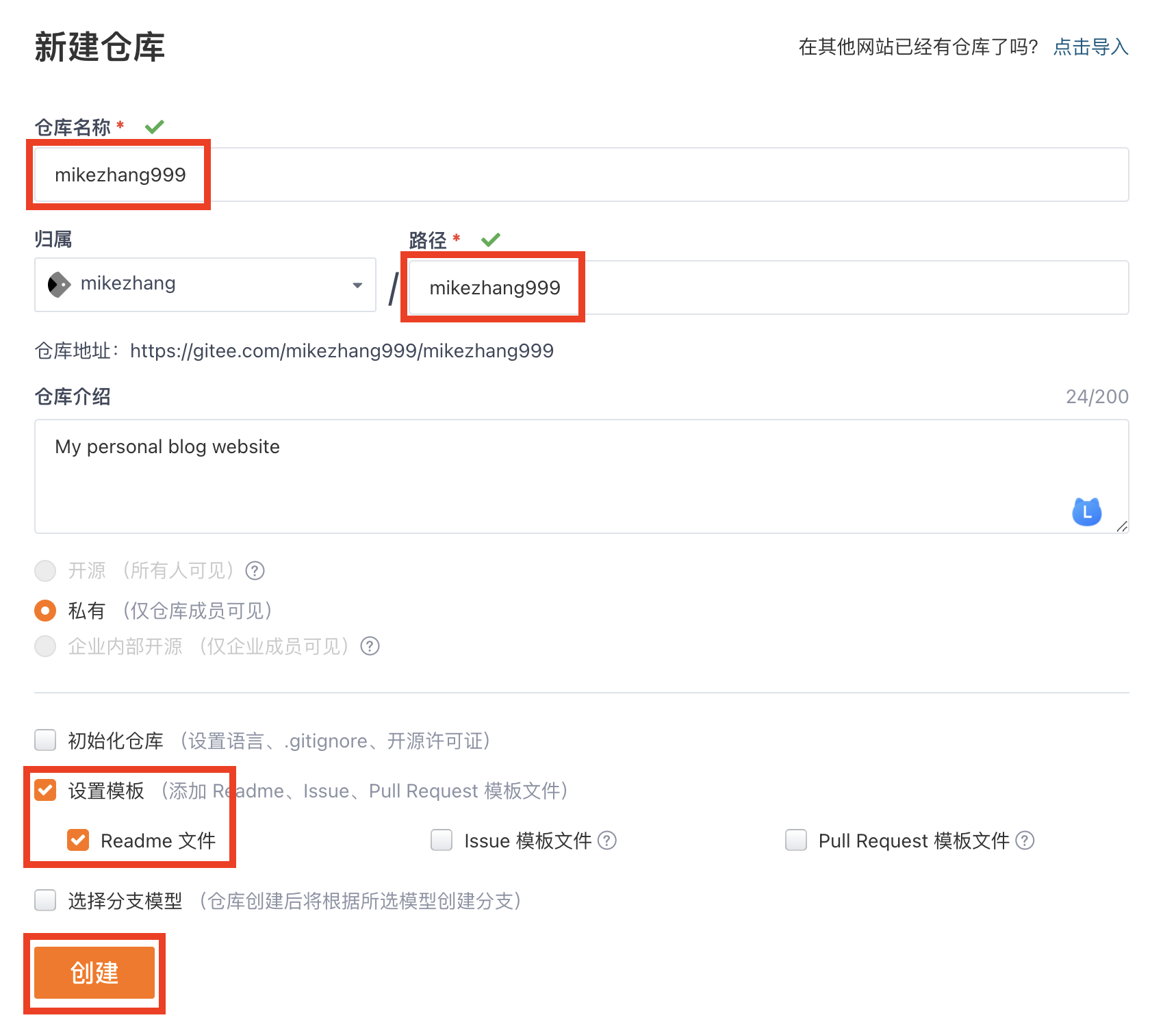
在Gitee上创建一个新的仓库;
- 仔细填写仓库名称和路径,两者一定要和你的账户名称相同!
- 注意不是你的姓名;
- 若你的Gitee主页地址为
https://gitee.com/<你的账户名称>,则此处填写<你的账户名称> - 如我的主页地址为
https://gitee.com/mikezhang999,则此处填写mikezhang999
- 选择设置模版-Readme文件;
- 点击创建;

- 仔细填写仓库名称和路径,两者一定要和你的账户名称相同!
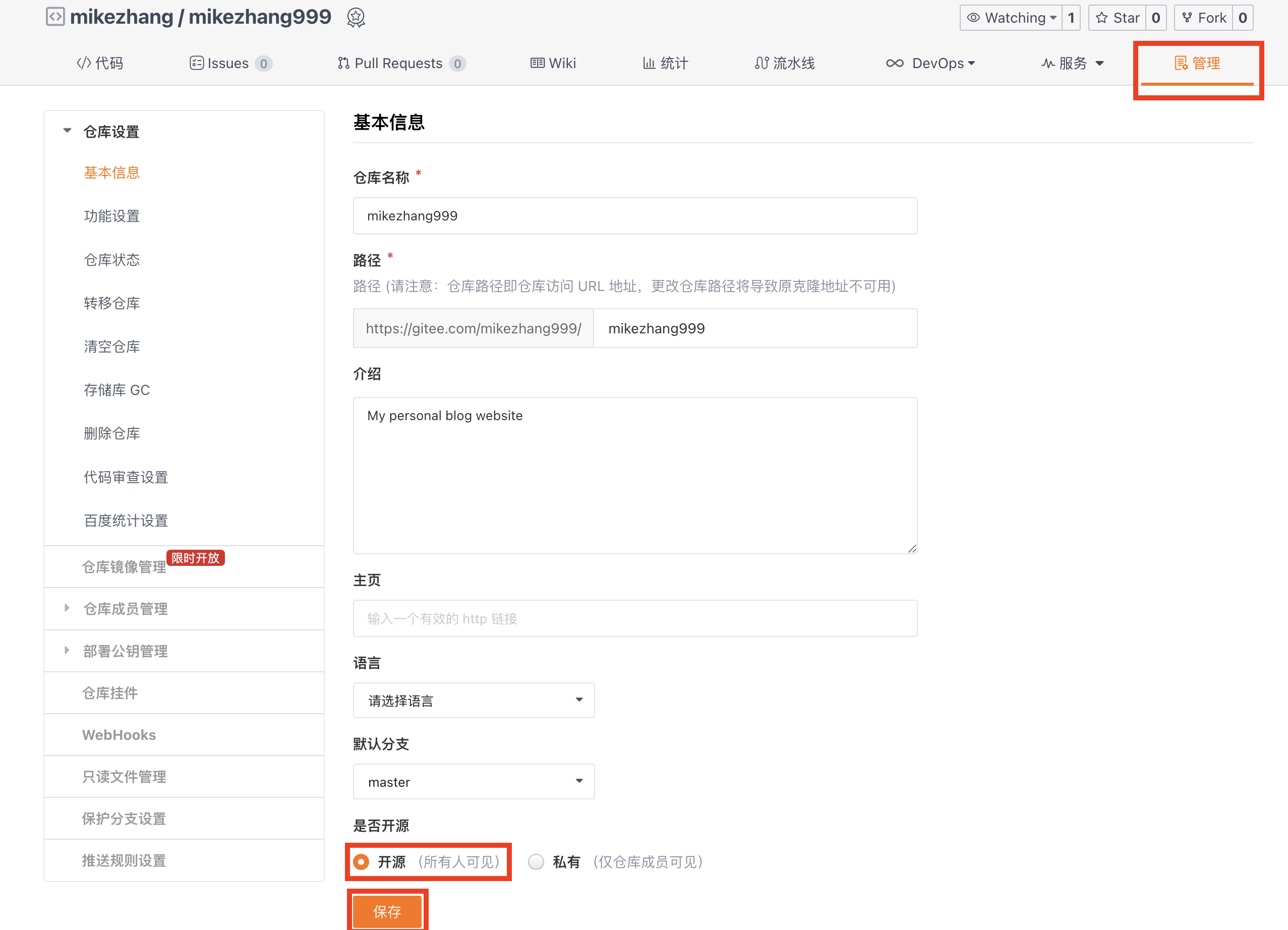
设置仓库开源:
- 进入仓库;
- 点击管理菜单;
- 选择开源;
- 点击保存;

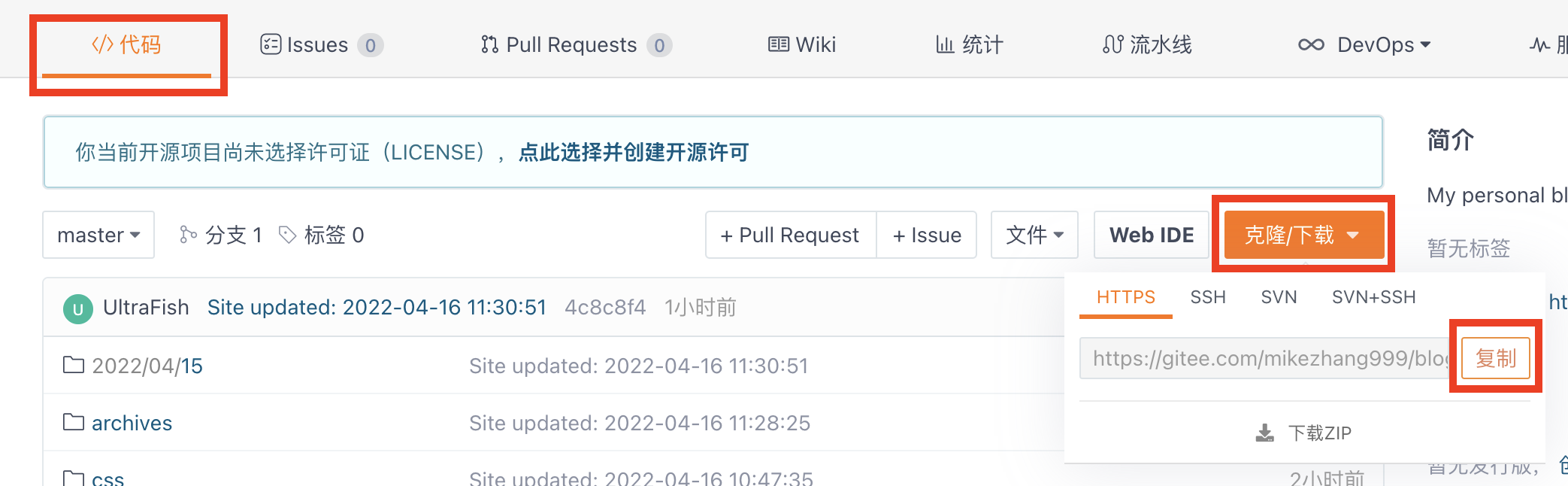
复制仓库地址:
- 点击代码菜单;
- 点击克隆/下载;
- 点击复制地址;

- 回到本地博客目录
blog-demo; - 打开
_config.yml文件(可以使用VS Code); 到文件最后,找到以下代码块:
1
2
3
4# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type:修改为以下:
(repo处为你之前复制的仓库地址,注意冒号后有一个空格)1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://gitee.com/mikezhang999/mikezhang999.git # 此处为你之前复制的仓库地址
branch: master回到终端命令行;
(若发现命令行中输入后回车无反应,请确保已经停止之前的本地预览,键盘按下Ctrl + C);- 输入
hexo g,生成静态文件; - 输入
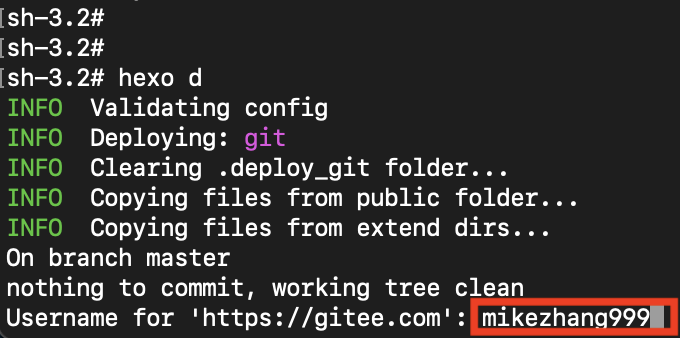
hexo d,部署到Gitee; 按照提示输入你的Gitee用户名,按下回车:

按照提示输入你的Gitee密码,按下回车:
- 若有多次对话框出现,请点击确定,必要时输入电脑管理员密码;
- 显示
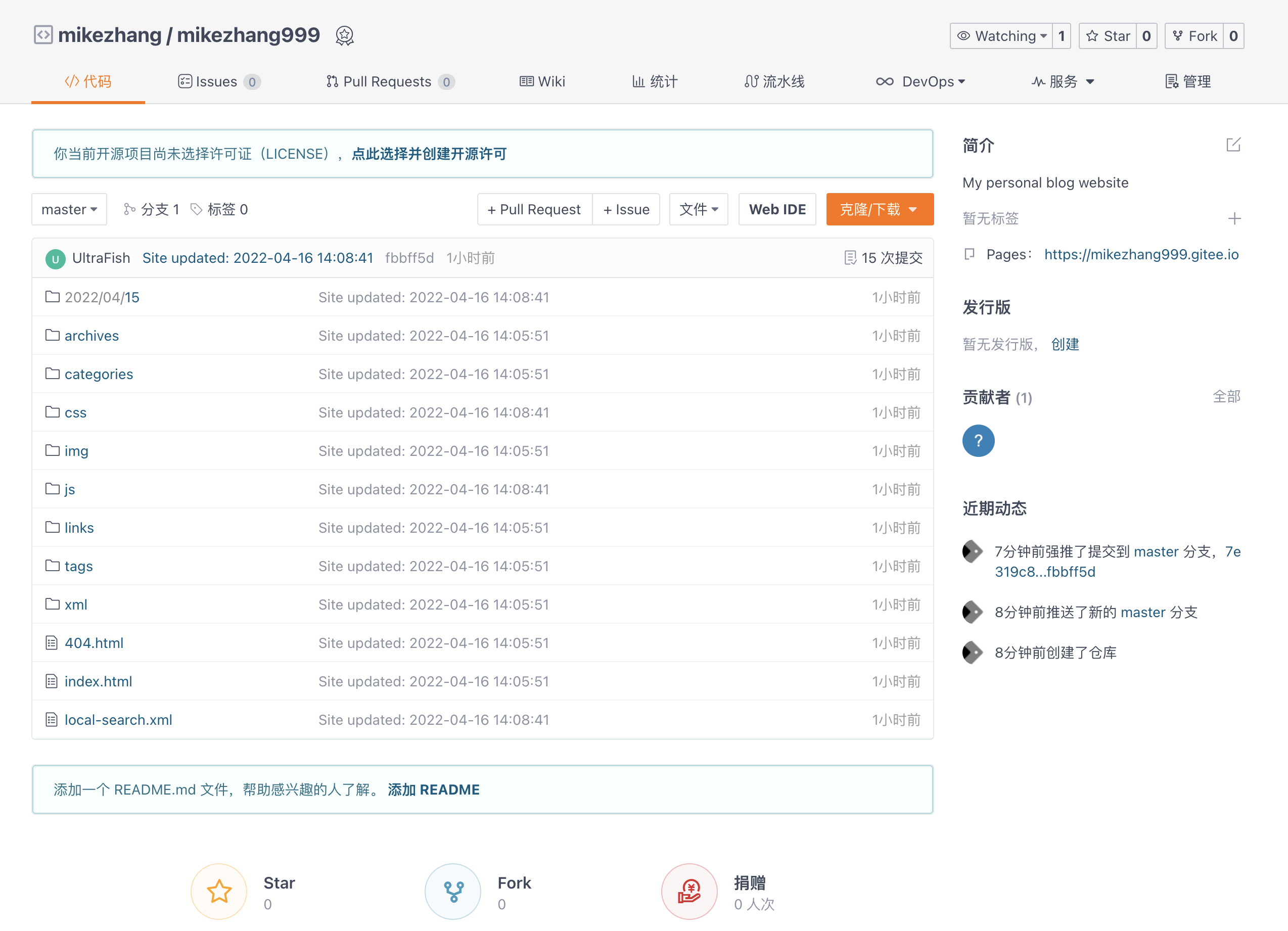
INFO Deploy done: git,即部署成功; - 可以在Gitee主页查看部署的文件:

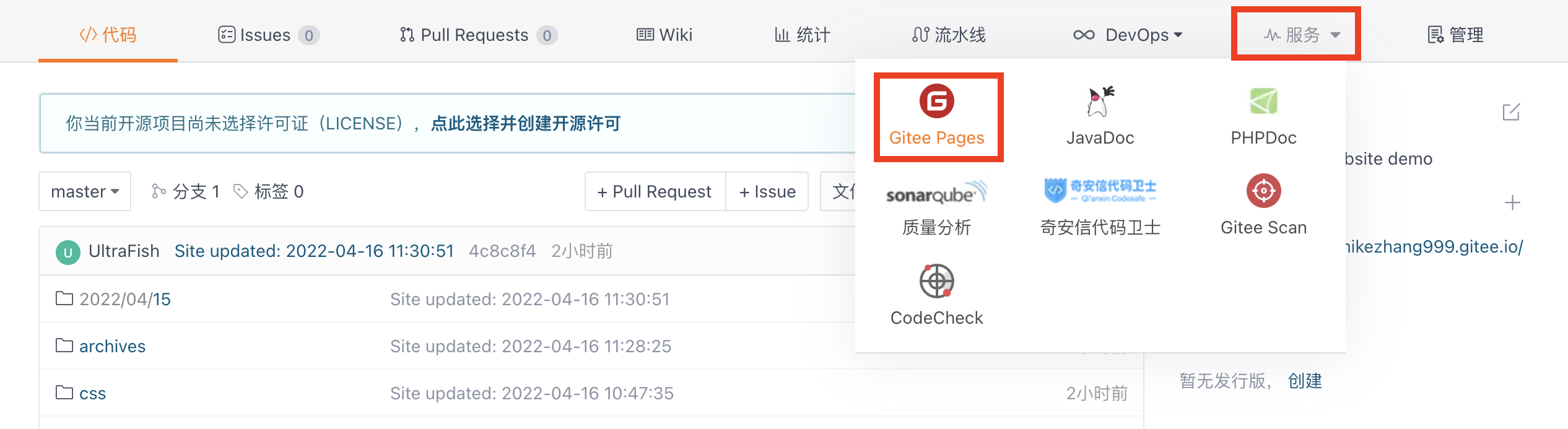
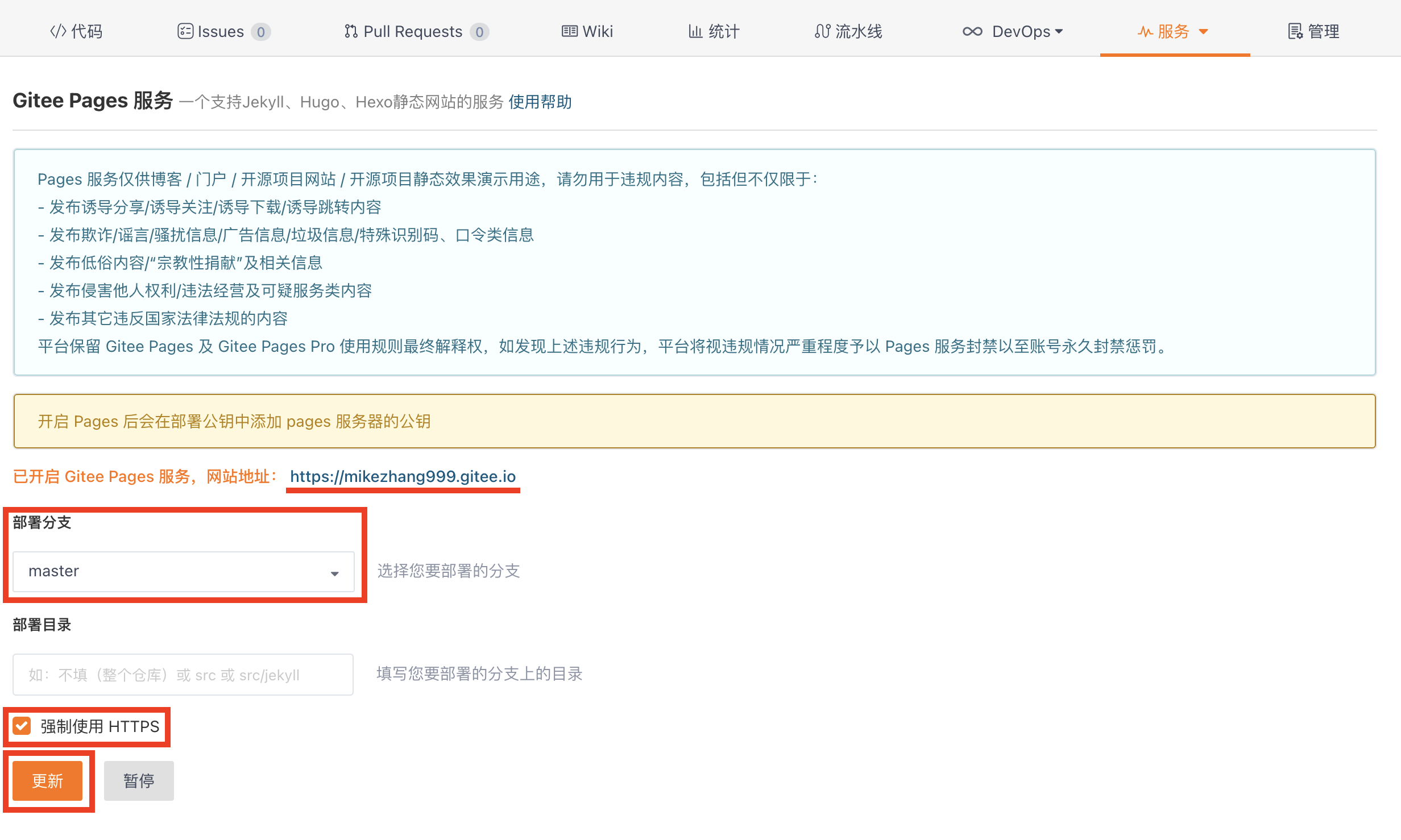
- 点击服务菜单;
- 选择Gitee Pages;

- 若第一次使用,需要填写个人信息并提交审核,会在24小时内完成。若使用GitHub则无须审核;
审核完成后,进行以下操作;
- 选择部署分支为
master; - 勾选强制使用HTTPS;
- 点击更新;

- 选择部署分支为
可以看到提示已开启服务,访问生成的地址即可访问你的博客网站(第一次访问需要多刷新几次);
若你未按照之前步骤设置仓库名称为你的账户名称,而是使用了别的仓库名称,如
blog-demo,请进行以下操作:- 回到本地博客目录
blog-demo; - 打开
_config.yml文件(可以使用VS Code); 找到以下代码块:
1
2
3
4
5
6
7
8# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url:
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks修改为:
1
2
3
4
5# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://mikezhang999.gitee.io/blog-demo # 此处为你之前生成的Gitee Pages博客地址
root: /blog-demo/ # 此处为你博客仓库的名称,不可省略前后两个‘/’
# ...输入
hexo cl,进行清理;- 输入
hexo g,生成静态文件; - 输入
hexo d,部署到Gitee;
- 回到本地博客目录
- 至此,博客的部署已经完成,之后可以通过生成的地址访问你的博客网站;
- 总结,之后每次发表新的文章步骤:
- 打开终端;
- 输入
sudo su,进入root用户; - 进入博客根目录(如输入
cd blog-demo); - 输入
hexo new my-new-post,创建新的文章,文章Markdown文件名为”my-new-post”; - 打开
blog-demo/source/_posts文件夹,即可找到新文章的Markdown文件,进行文章编写; - 编写完成后,保存文章;
- 输入
hexo g,生成静态文件; - 输入
hexo d,部署到Gitee; - 即可在博客文章页面看到新文章;
Hexo官网给了更多对于网站的设置,如名称、标题等等,请参照官方文档操作。
6 Hexo Themes
设置博客主题样式
默认的主题样式为landscape;
而开发者为Hexo设计了十分多的主题,参考Themes | Hexo,可自选选择。
我推荐使用Fluid主题,详细使用过程请参考Hexo Fluid 用户手册,以下给出安装以及更改主题过程:
安装主题:
- 打开终端,用root用户访问博客根目录;
输入以下代码来安装Fluid主题:
1
npm install --save hexo-theme-fluid- 若安装失败,可下载安装文件到本地;
- 解压后,重命名文件夹为
fluid; - 并放到
blog-demo/theme文件夹下;
更改博客主题:
- 回到本地博客目录
blog-demo; - 打开
_config.yml文件(可以使用VS Code); 找到以下代码块,并把
theme一项改为fluid;1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: fluid # 改为fluid- 保存文件;
- 输入
hexo cl,进行清理; - 输入
hexo g,生成静态文件; - 输入
hexo d,部署到Gitee; - 重新访问博客,即可看到更改的主题效果;
- 若刷新多次没有更新,进入Gitee的仓库,进入Gitee Pages界面,重新点击更新按钮;
- 回到本地博客目录
更多设置请参考Hexo Fluid 用户手册。
参考
Hexo Fluid 用户手册
Hexo - A fast, simple & powerful blog framework
Markdown 指南
Node.js - A JavaScript runtime built on Chrome’s V8 JavaScript engine.
git —distributed-is-the-new-centralized
hexo+Gitee搭建博客,能访问但无法加载css文件
手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo
写在最后
本文章只介绍了搭建博客的一种方式,希望大家能够尝试搭建属于自己的博客,并记录自己的学习过程,以及尝试开发一些内容。
若在参考此文章时有任何问题,请在下方留言,或者联系我。
后续文章会介绍如何搭建知识库、个人简历、作品集等网站。
最后,希望大家一起交流,分享,指出问题,谢谢!
原创文章,转载请标明出处
Made by Mike_Zhang