Made by Mike_Zhang
所有文章:
使用Markdown制作演示文稿 reveal-md
使用Markdown制作演示文稿 Slidev
以上视频是我对之前文章-浮点数二进制数表示方法 Floating point numbers representation中一部分内容的演示。
从视频最后可以发现,此演示视频也是使用Markdown编写的,但用到的工具不同于上一篇文章中的reveal-md,
而是用到了用到了一款名为Slidev的演示文稿工具,专为开发者设计,功能十分强大。支持Markdown语法,可更改主题,可定制主题,支持代码片段展示,以及各种高自定义功能。
我会简单介绍一些实用的语法,Slidev的功能十分多,具体用法请参考Slidev 主页。
1. Installation
安装
具体内容请参考:安装-Slidev
- 要求Node.js 14.0.0及以上的版本;
- 全局安装 Slidev,运行以下命令:
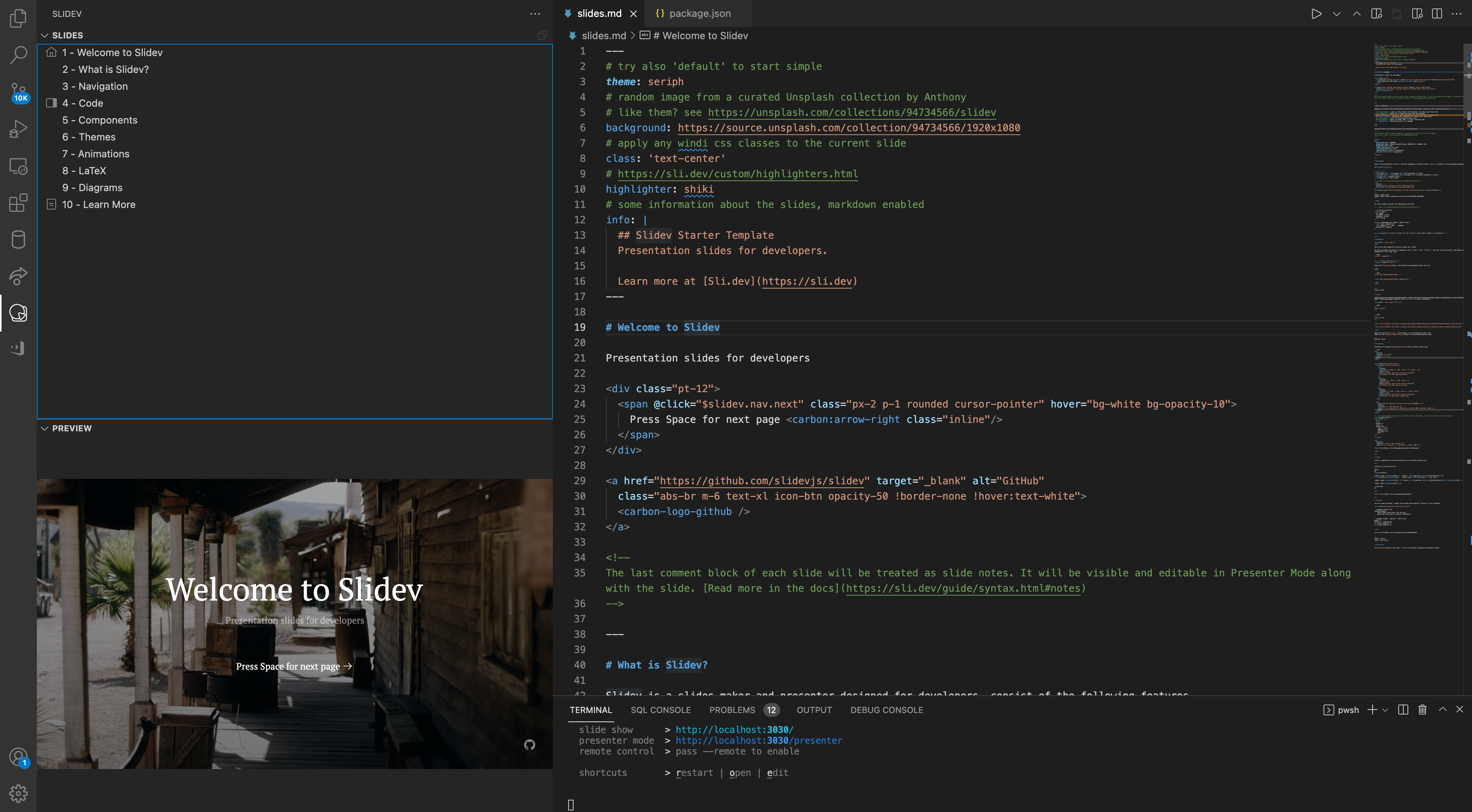
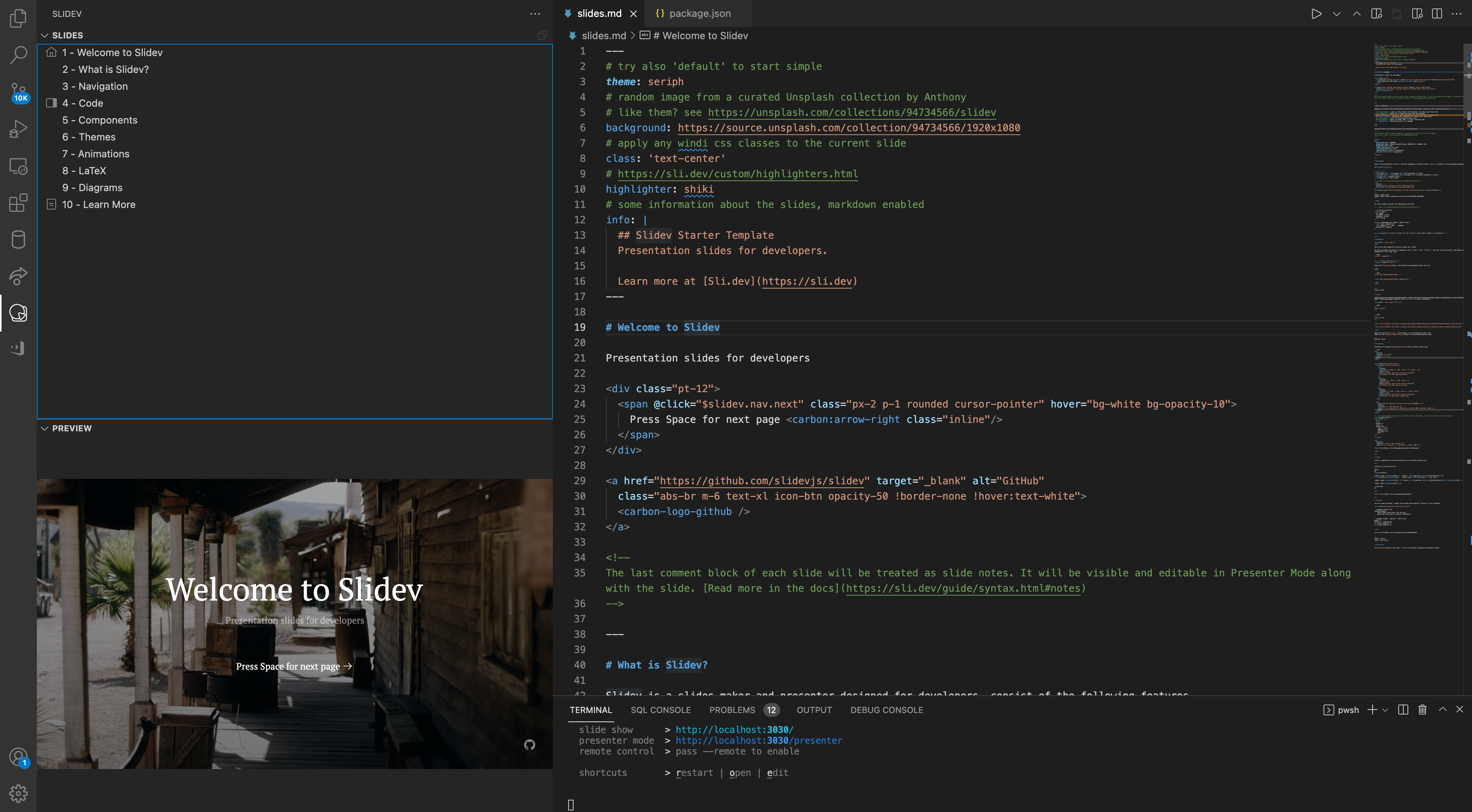
可以选择在VS Code中使用Slidev插件,可实时渲染以及预览演示文稿。
- 下载VS Code Slidev插件;
- 在VS Code中打开目标文件夹;
- 在此目录下使用
$ slidev命令;
- 在此目录下新建
package.json文件,并加入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| {
"private": true,
"scripts": {
"dev": "slidev",
"build": "slidev build",
"export": "slidev export"
},
"dependencies": {
"@slidev/cli": "^0.27.0",
"@slidev/theme-default": "latest",
"@slidev/theme-seriph": "latest"
}
}
|
- 重启VS Code,再次运行
$ slidev命令;
- 点击Slidev插件图标即可进入编辑和预览界面:

2. Layouts
页面布局
具体内容请参考:布局-Slidev
2.1 Cover
封面页
1
2
3
4
5
6
7
8
9
| ---
# D./B
Floating Point Numbers Representation
浮点数表示法
---
|

- 第一页默认为封面页;
- 居中显示;
- 根据Markdown标题层级大小显示。
2.2 Default
基础页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
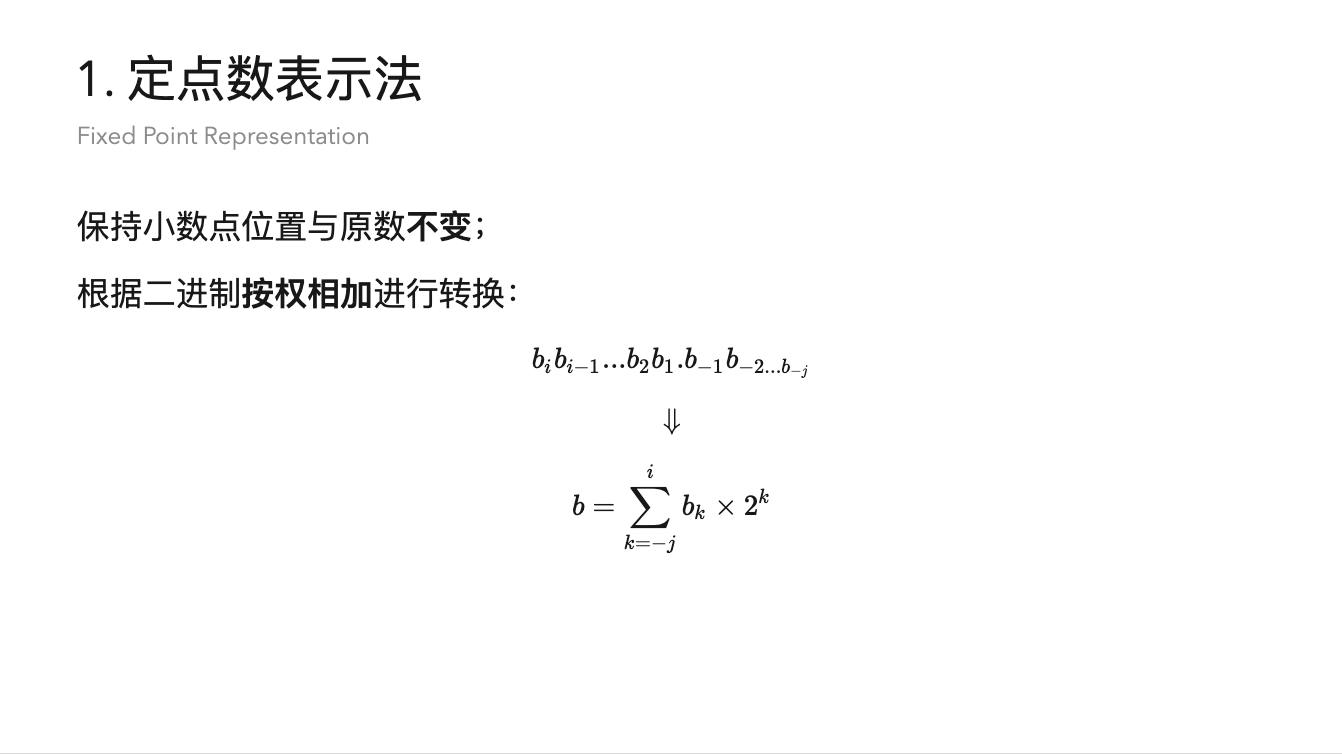
| ---
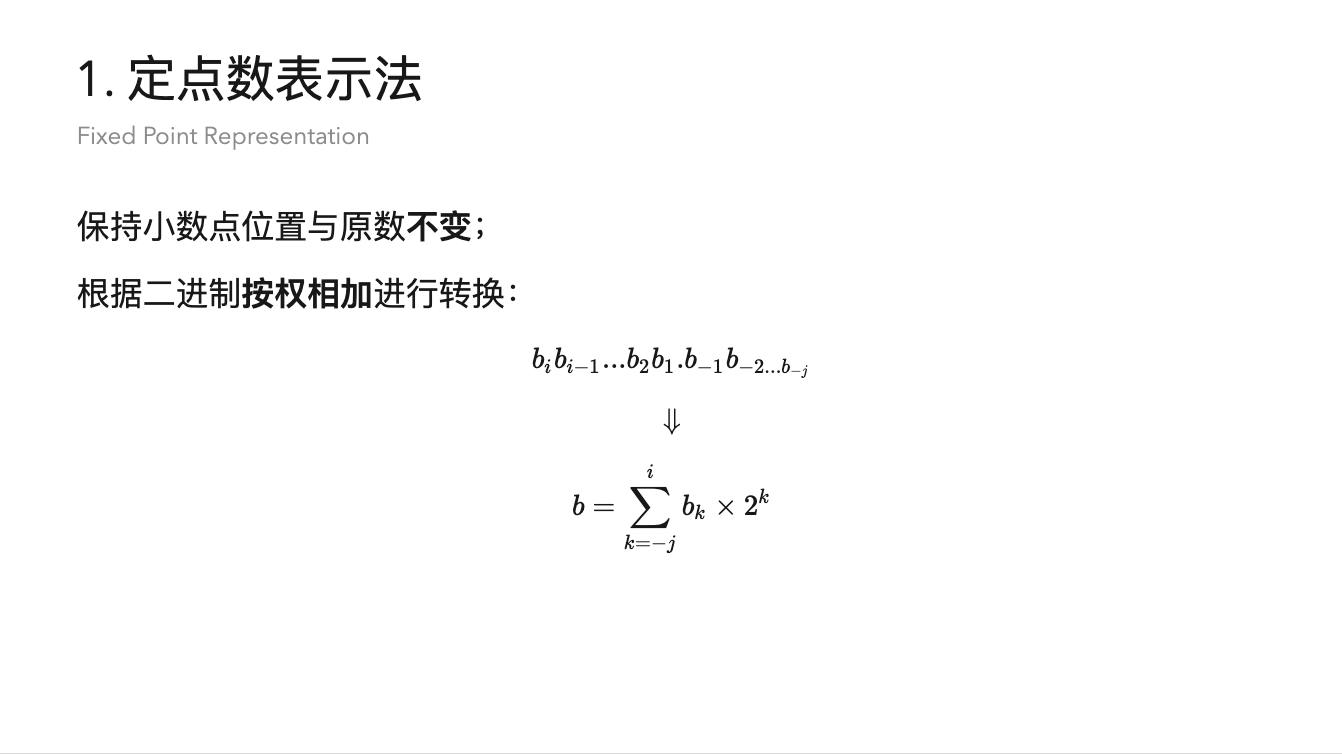
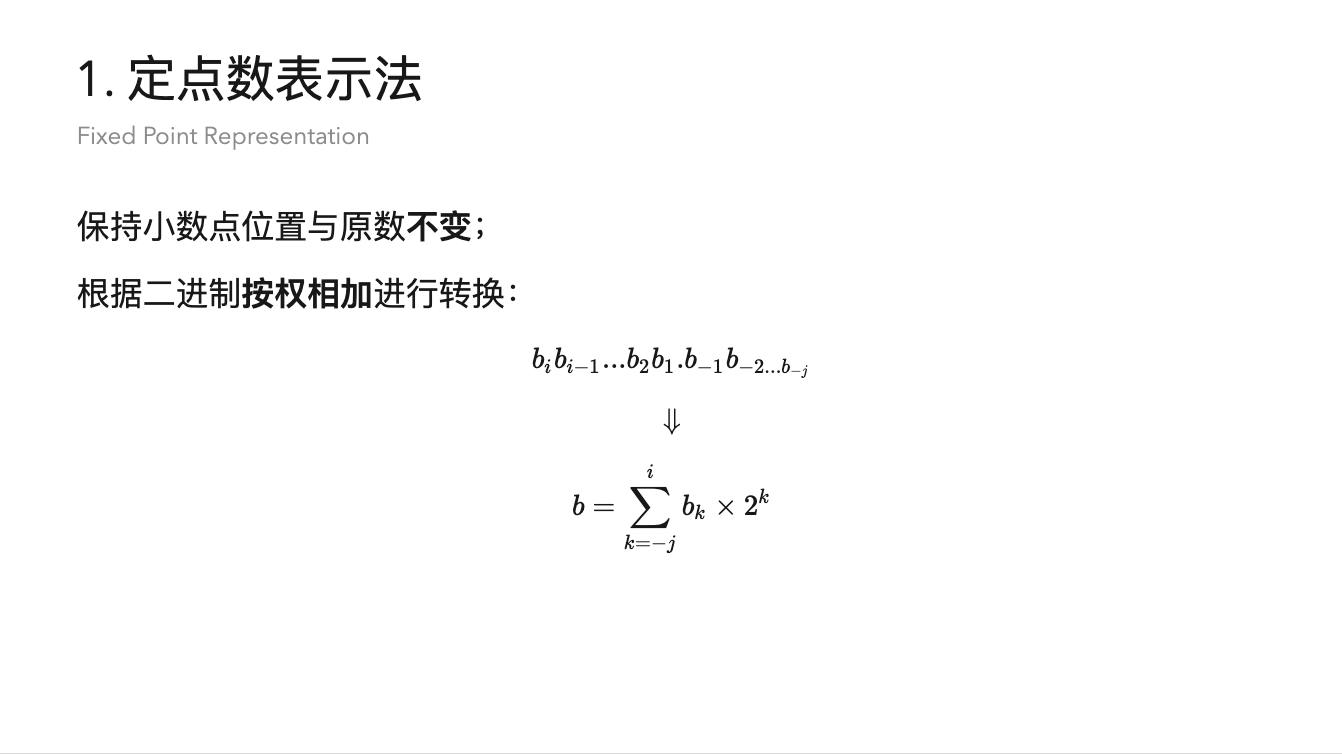
# 1. 定点数表示法
Fixed Point Representation
<br>
<br>
### 保持小数点位置与原数**不变**;
<br>
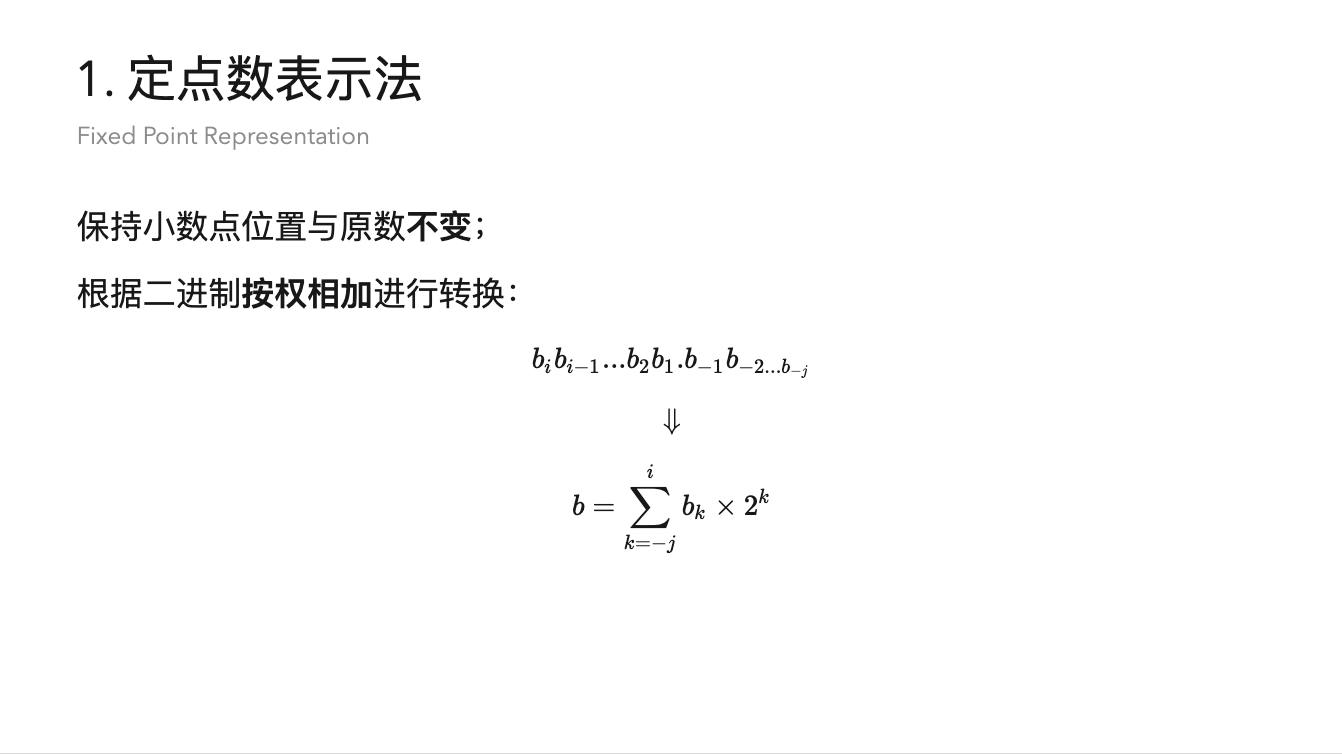
### 根据二进制**按权相加**进行转换:
$$b_ib_{i-1}...b_2b_1.b_{-1}b_{-2...b_{-j}}$$
$$\Downarrow$$
$$b=\sum_{k=-j}^ib_k\times 2^k$$
---
|

- 默认靠左显示;
- 按照Markdown语法显示;
- 若段落间行距较小,可用
<br>换行符。
2.3 Center
居中页
1
2
3
4
5
6
7
8
9
10
11
12
13
| ---
layout: center
class: text-center
---
# 感谢观看
Thanks for watching
Made by Mike_Zhang
[https://ultrafish.io](https://ultrafish.io)
---
|

- 需要在段落开始处标明
layout属性为center;
- 类似于封面页;
- 文字默认于中部靠左对齐;
- 使用
class: text-center可使文字居中对齐。
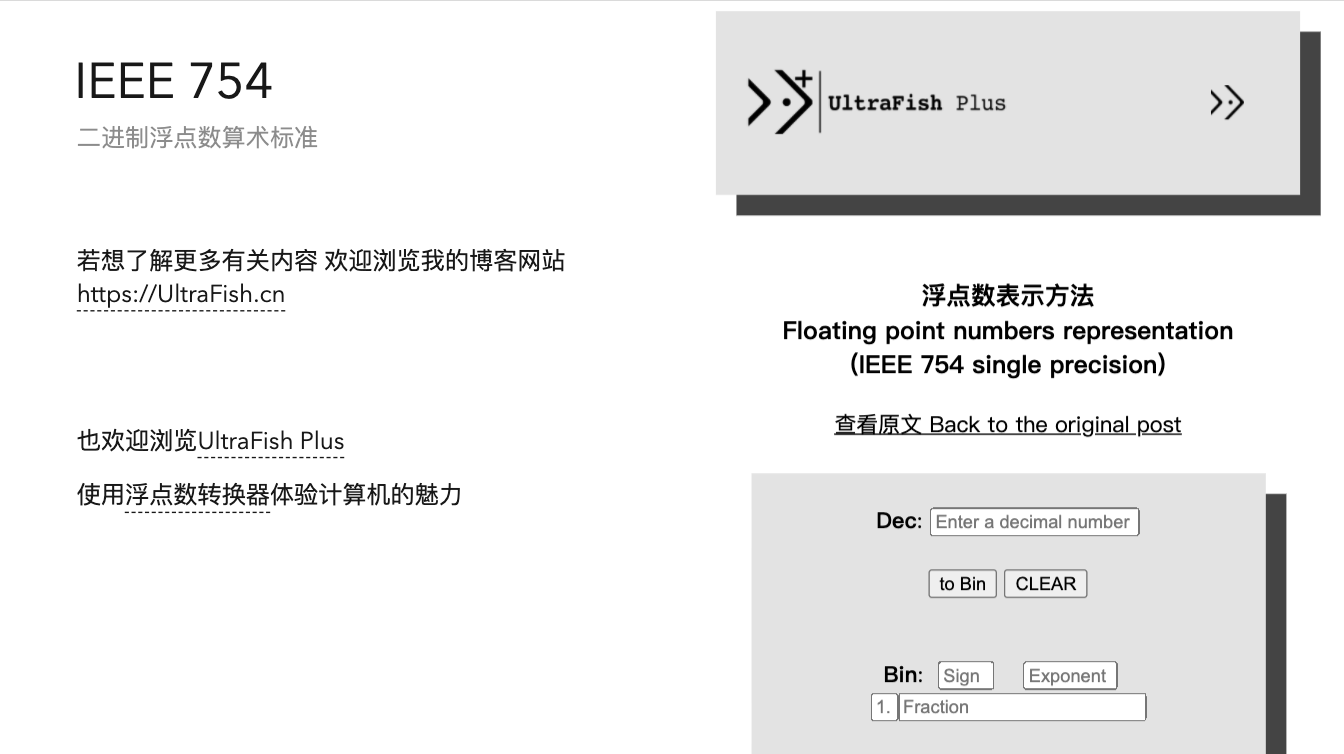
2.4 Image
图片页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
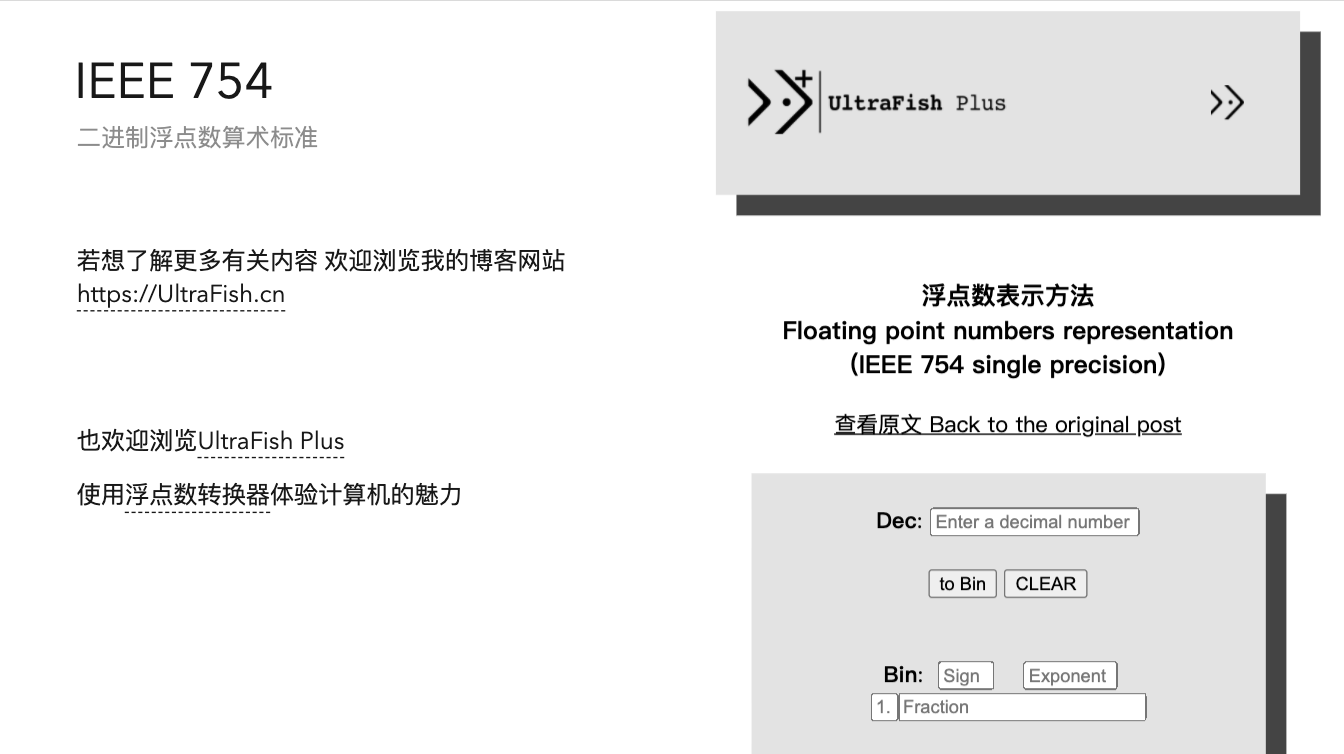
| ---
layout: image-right
image: '1.png'
---
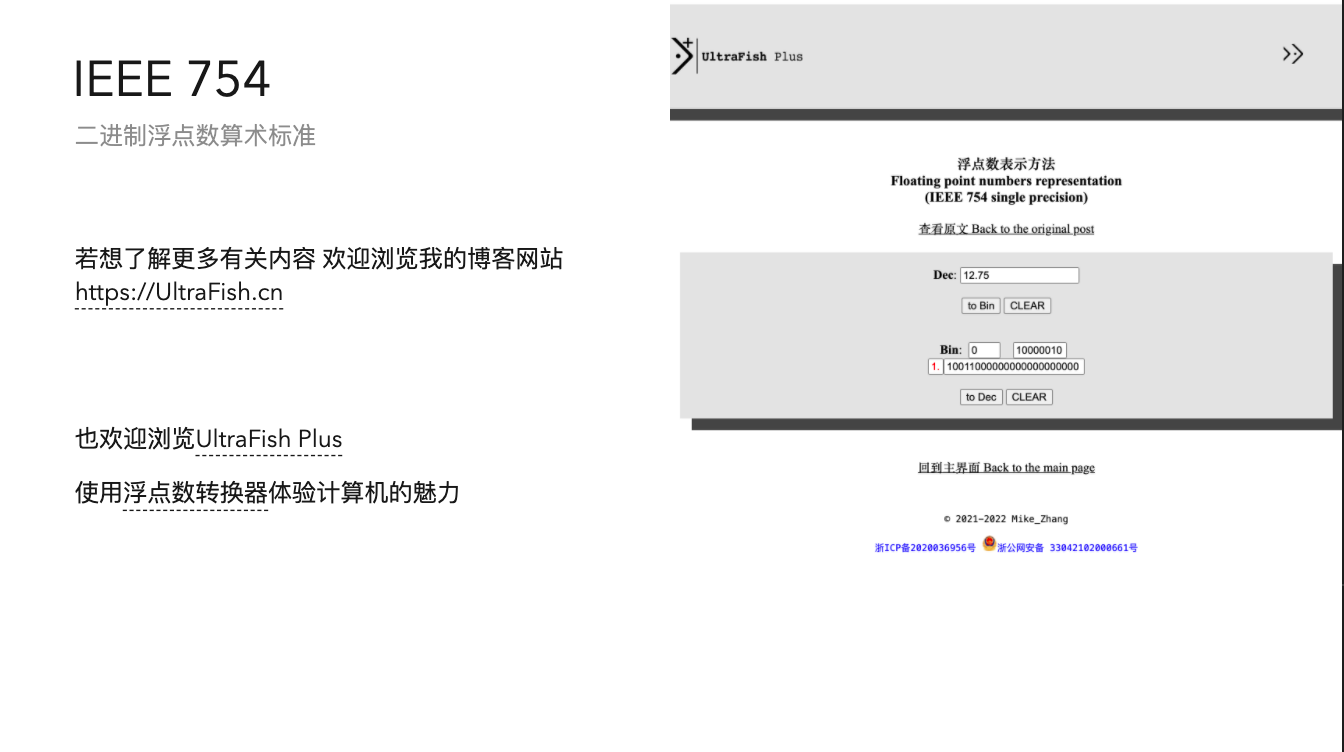
# IEEE 754
二进制浮点数算术标准
<br>
<br>
若想了解更多有关内容
欢迎浏览我的博客网站 [https://ultrafish.io](https://ultrafish.io)
<br>
<br>
<br>
也欢迎浏览[UltraFish Plus](https://ultrafish.io)
使用[浮点数转换器](https://ultrafish.io/plus/files/ieee_754_single_representation.html)体验计算机的魅力
---
|

- 需要在段落开始处标明
layout属性,可为image,image-left,image-right,使图片处在不同的位置;
layout属性为图片链接,可以是在线图片链接,也可以是本地图片。
- 使用本地图片前,需要在工作目录下新建
public文件夹,并把图片资源放在此文件夹中,图片链接默认从public文件夹中访问)。
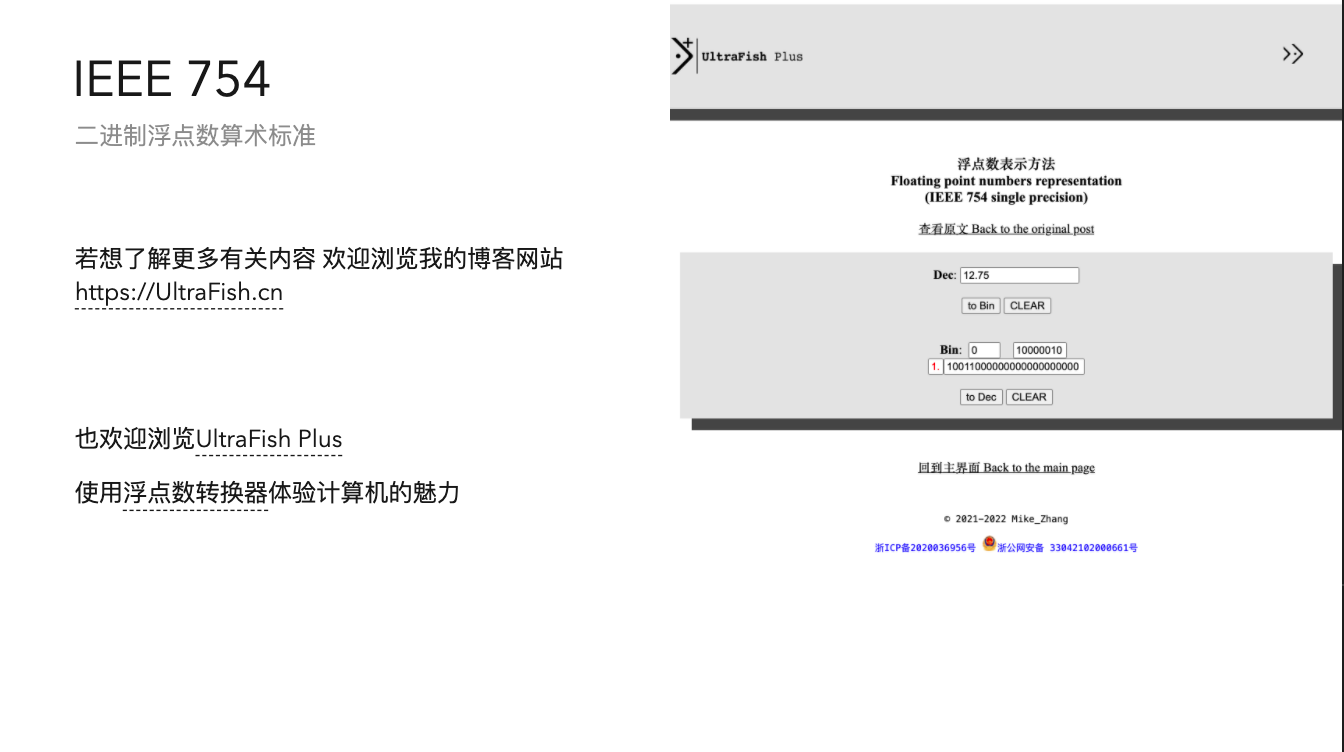
2.5 Iframe
网页片段页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| ---
layout: iframe-right
url: https://ultrafish.io/plus/files/ieee_754_single_representation.html
---
# IEEE 754
二进制浮点数算术标准
<br>
<br>
若想了解更多有关内容
欢迎浏览我的博客网站 [https://ultrafish.io](https://ultrafish.io)
<br>
<br>
<br>
也欢迎浏览[UltraFish Plus](https://ultrafish.io)
使用[浮点数转换器](https://ultrafish.io/plus/files/ieee_754_single_representation.html)体验计算机的魅力
---
|

- 与图片页类似,可设置网页所在的相对位置;
- 设置
url属性标明网址;
3. Code Block
代码片段
具体内容请参考:代码块-Slidev
1
2
3
4
5
6
7
8
9
10
11
12
13
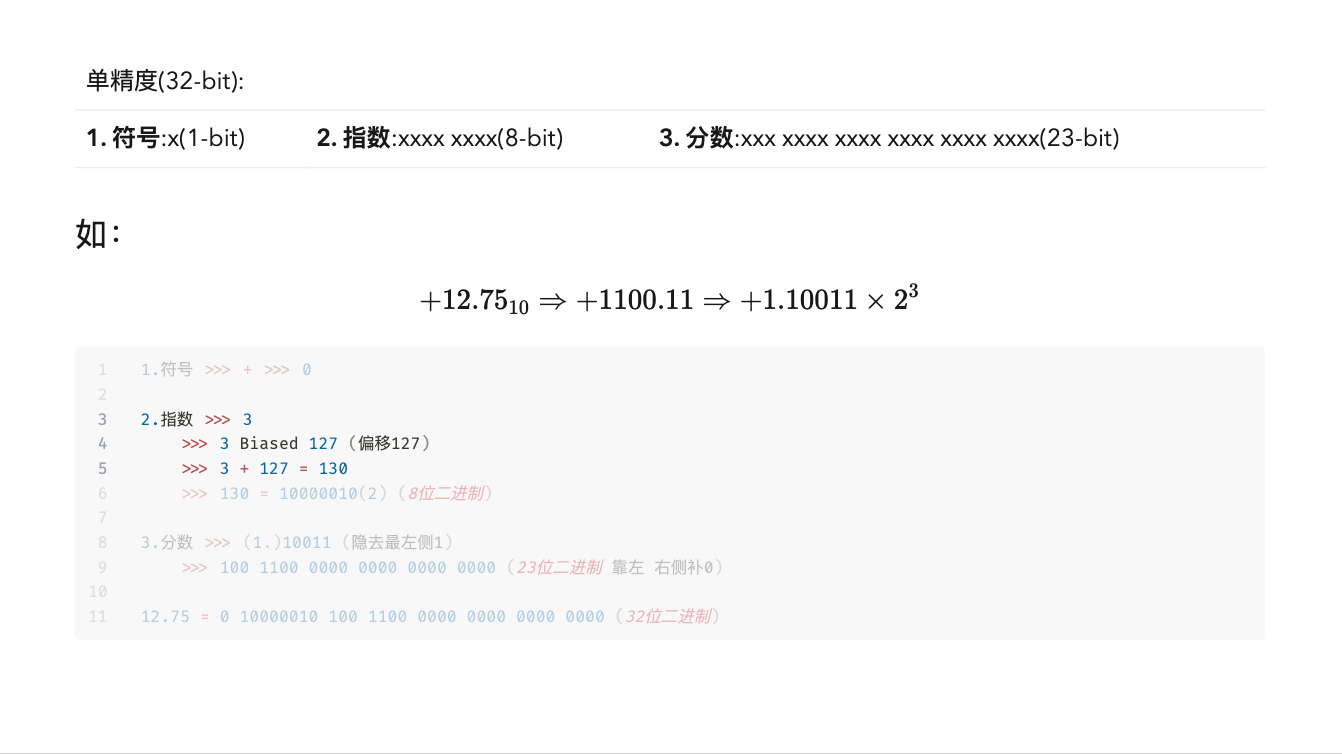
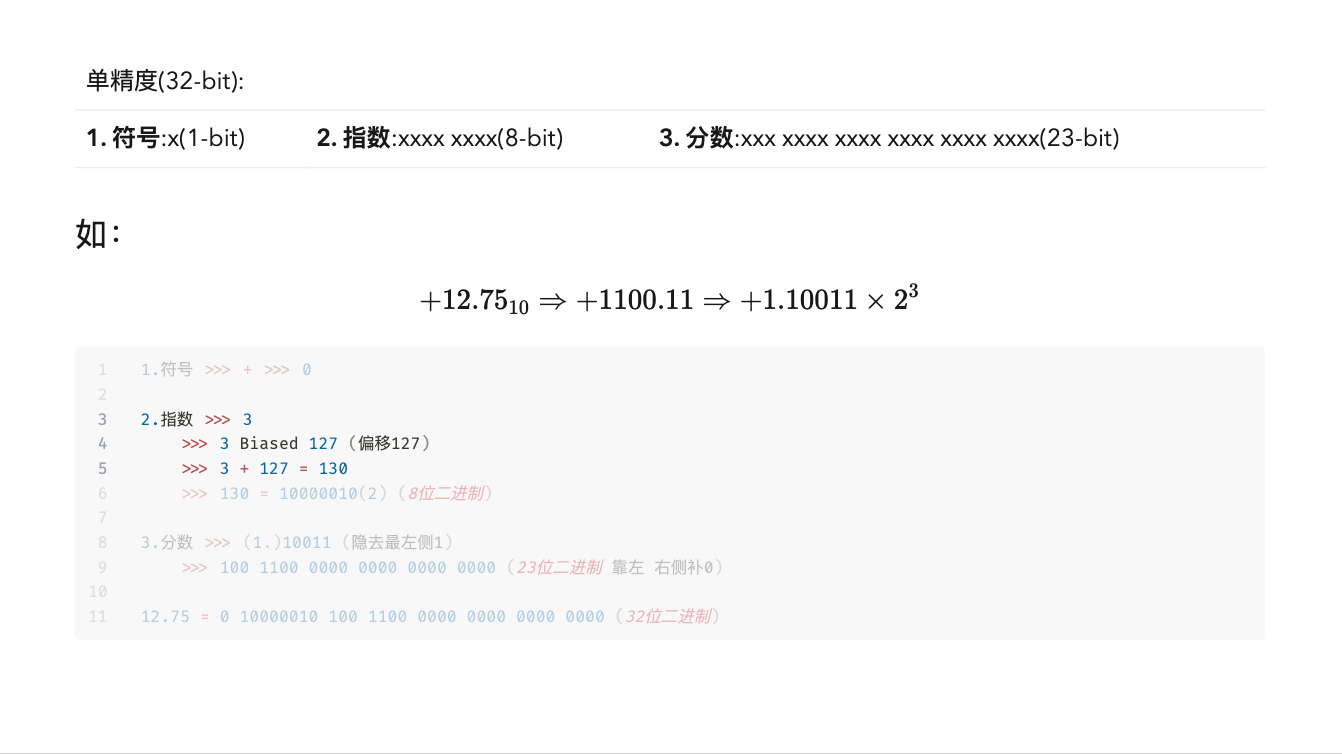
| ```py {1|3|3-4|3-5|3-6|8|8-9|11|all}
1.符号 >>> + >>> 0
2.指数 >>> 3
>>> 3 Biased 127 (偏移127)
>>> 3 + 127 = 130
>>> 130 = 10000010(2) (8位二进制)
3.分数 >>> (1.)10011 (隐去最左侧1)
>>> 100 1100 0000 0000 0000 0000 (23位二进制 靠左 右侧补0)
12.75 = 0 10000010 100 1100 0000 0000 0000 0000 (32位二进制)
` ` `
|

- 使用 Markdown 语法编写代码块;
- 可在开头使用
{}标注高亮的代码。可用|隔开,设置每次点击分别高亮的代码
4. Animations
动画
具体内容请参考:动画-Slidev
4.1 元素显示动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| ---
# 1. 定点数表示法
Fixed Point Representation
<br>
<br>
<v-click>
### 保持小数点位置与原数**不变**;
</v-click>
<br>
<v-click>
### 根据二进制**按权相加**进行转换:
$$b_ib_{i-1}...b_2b_1.b_{-1}b_{-2...b_{-j}}$$
$$\Downarrow$$
$$b=\sum_{k=-j}^ib_k\times 2^k$$
</v-click>
---
|


- 使用
<v-click> </v-click>标记点击后出现的元素;
- 使用
<v-after> </v-after>标记点击前出现的元素。
4.2 物件运动动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| ---
layout: cover
class: text-center
background: 'CNY_bg.png'
---
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div
v-motion
:initial="{ y: -100, opacity: 0}"
:enter="{ y: 0, opacity: 1, transition: {delay: 1500, duration: 1000 } }">
<h1 ><font color=#c02323>2022 新年快乐</font></h1>
</div>
<div
v-motion
:initial="{ y: -40, opacity: 0}"
:enter="{ y: 0, opacity: 1, transition: {delay: 2500, duration: 1000 } }">
<h1 ><font color=#c02323>虎虎生威 万事顺意</font></h1>
</div>
<br>
<br>
Made by Mike_Zhang
[https://ultrafish.io](https://ultrafish.io)
|

- 使用
v-motion标记,标明初始状态和最终状态,自动生成动画;
- 可控制
x,y坐标,不透明度等属性;
- 可设置延时,时长等属性;
- 具体内容请参考:动画-Slidev。
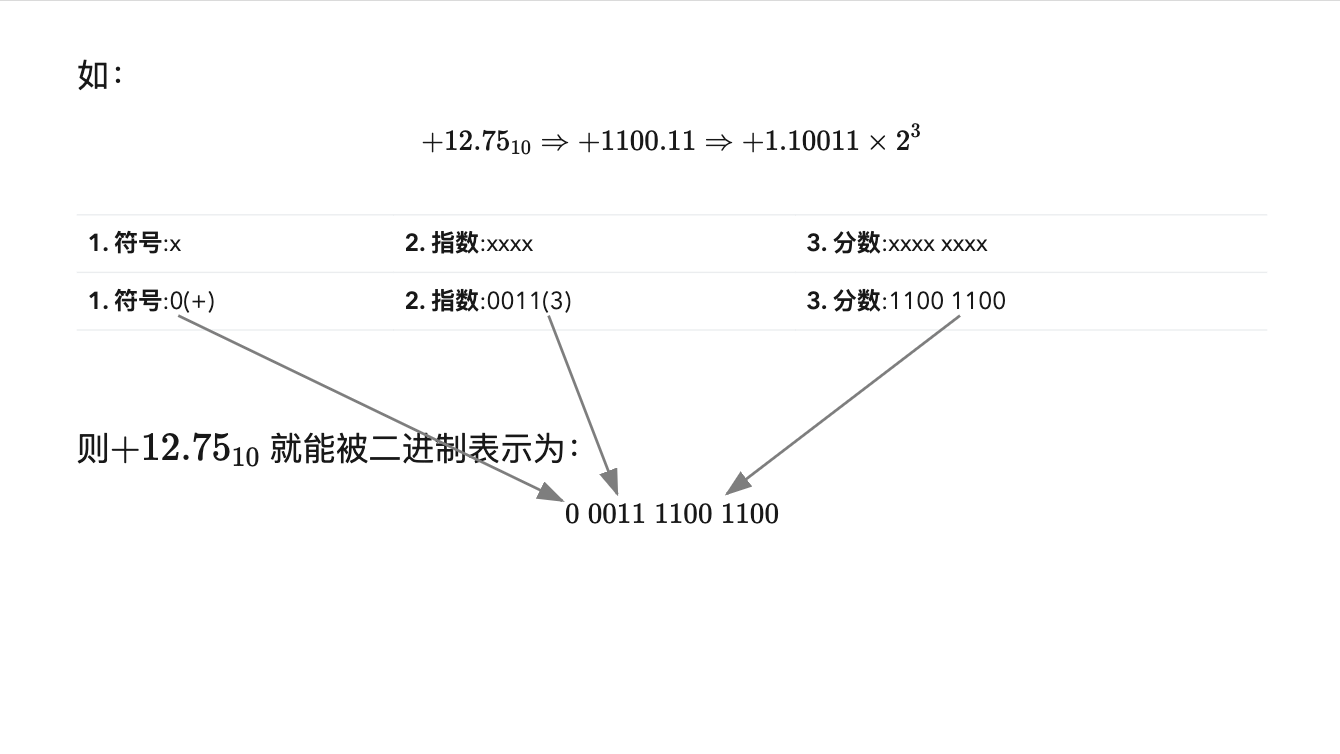
4.3 箭头标记
1
2
3
4
5
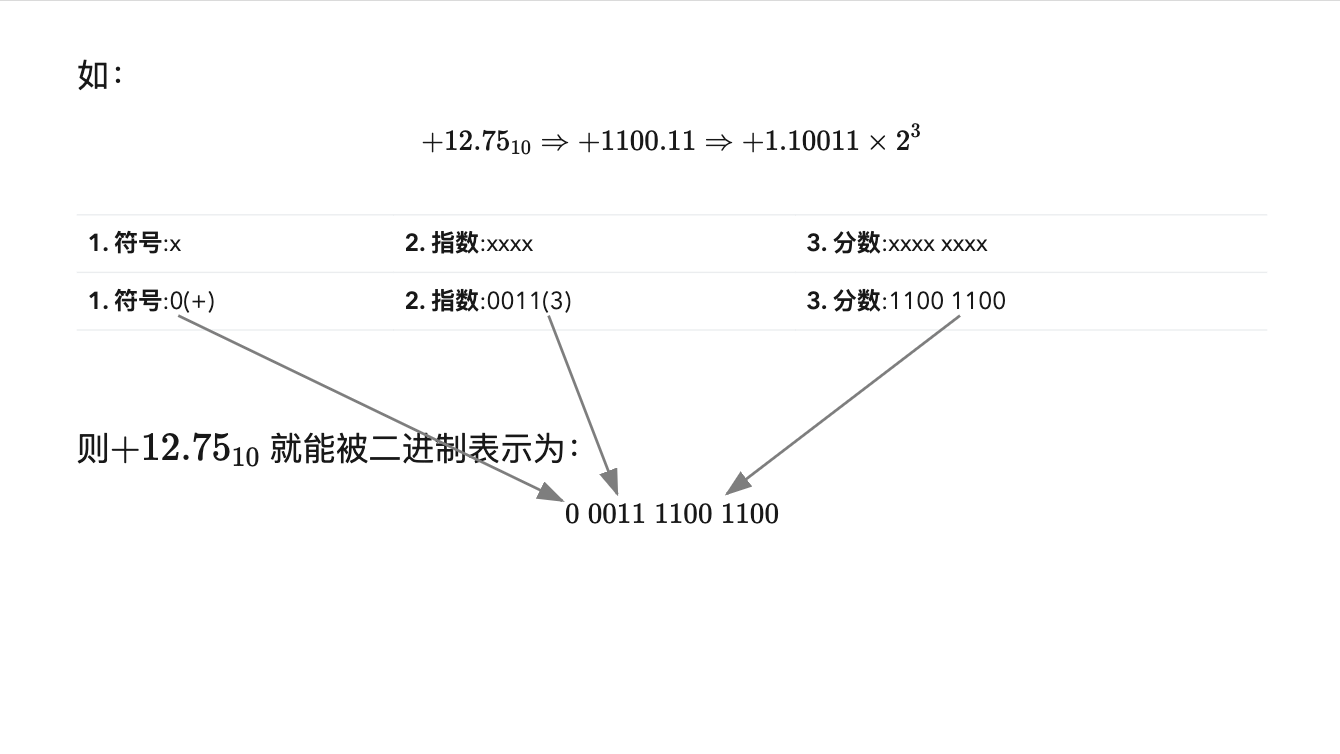
| <arrow x1="130" y1="230" x2="410" y2="365" color="#7e7e7e" width="2" arrowSize="1" />
<arrow x1="400" y1="230" x2="450" y2="360" color="#7e7e7e" width="2" arrowSize="1" />
<arrow x1="700" y1="230" x2="530" y2="360" color="#7e7e7e" width="2" arrowSize="1" />
|

- 使用
<arrow />标记箭头;
- 可设置头尾坐标,颜色,宽度,箭头大小等属性。
引用:
Slidev 主页
写在最后
Slidev演示文稿工具十分专业十分强大,专为开发者设计,可高度自定义。感兴趣的同学可浏览其官网Slidev研究。
最后,希望大家一起交流,分享,指出问题,谢谢!
原创文章,转载请标明出处
Made by Mike_Zhang


感谢你的支持